JamParty
Social karaoke game app
Gaming has always been one of my biggest hobbies, and the way games design interaction and entertainment has strongly influenced my design approach. Coming out of COVID, I wanted to explore a new concept inspired by how my friends and I have always bonded through remote play (the world was just catching up). This project gave me a golden opportunity to sharpen my design process and experiment with new skills!
JamParty
Social karaoke game app
Gaming has always been one of my biggest hobbies, and the way games design interaction and entertainment has strongly influenced my design approach. Coming out of COVID, I wanted to explore a new concept inspired by how my friends and I have always bonded through remote play (the world was just catching up). This project gave me a golden opportunity to sharpen my design process and experiment with new skills!
JamParty
Social karaoke game app
Gaming has always been one of my biggest hobbies, and the way games design interaction and entertainment has strongly influenced my design approach. Coming out of COVID, I wanted to explore a new concept inspired by how my friends and I have always bonded through remote play (the world was just catching up). This project gave me a golden opportunity to sharpen my design process and experiment with new skills!
Problem
"I want to engage with my friends through more interactive and fun ways when we're not together."
Solution
A gamified karaoke app, that allows for creation and discovery on top of a social space for friends to connect and jam out.
Problem
"I want to engage with my friends through more interactive and fun ways when we're not together."
Solution
A gamified karaoke app, that allows for creation and discovery on top of a social space for friends to connect and jam out.
Problem
"I want to engage with my friends through more interactive and fun ways when we're not together."
Solution
A gamified karaoke app, that allows for creation and discovery on top of a social space for friends to connect and jam out.
Role
Product designer
Timeline
May - Aug '22
Role
Product designer
Timeline
May - Aug '22
Role
Product designer
Timeline
May - Aug '22
Sprint to start
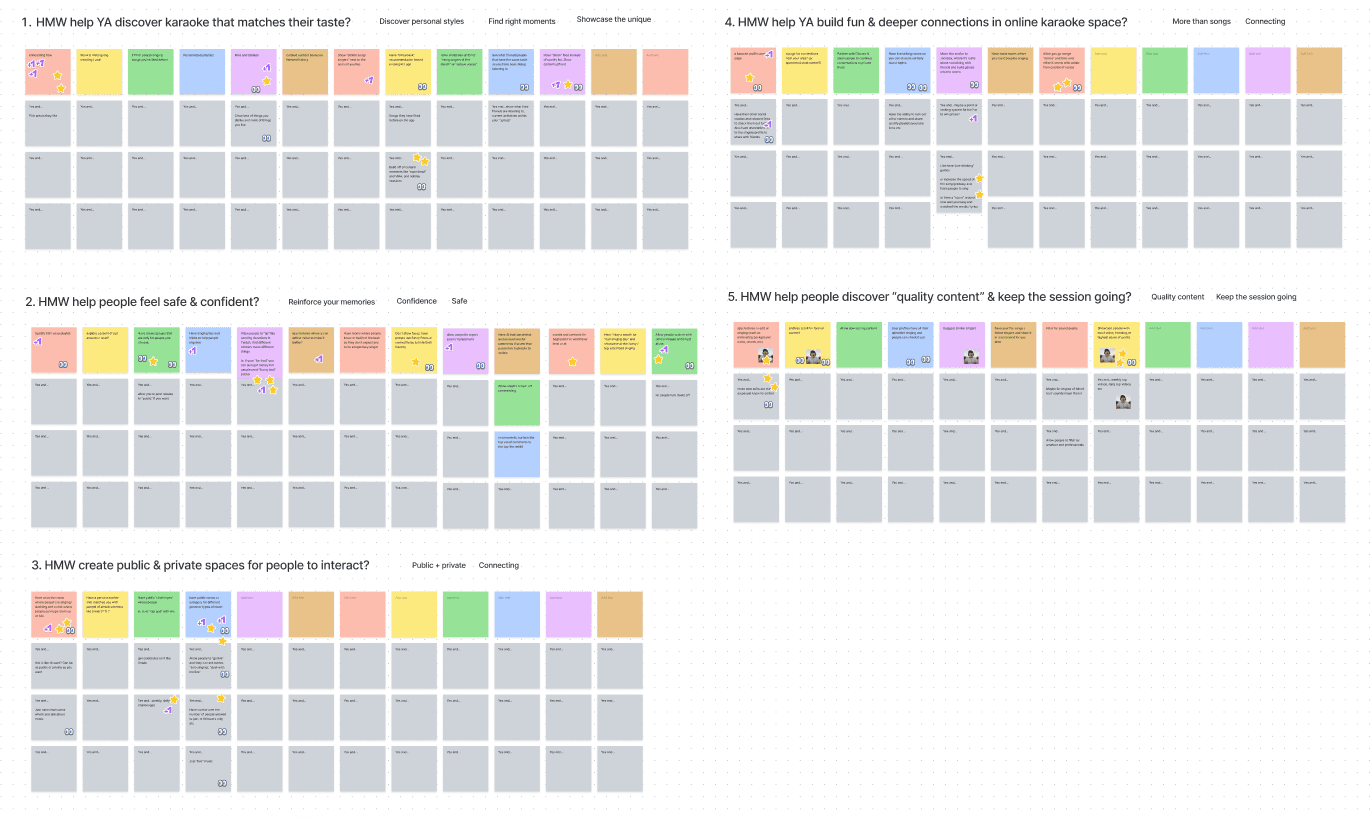
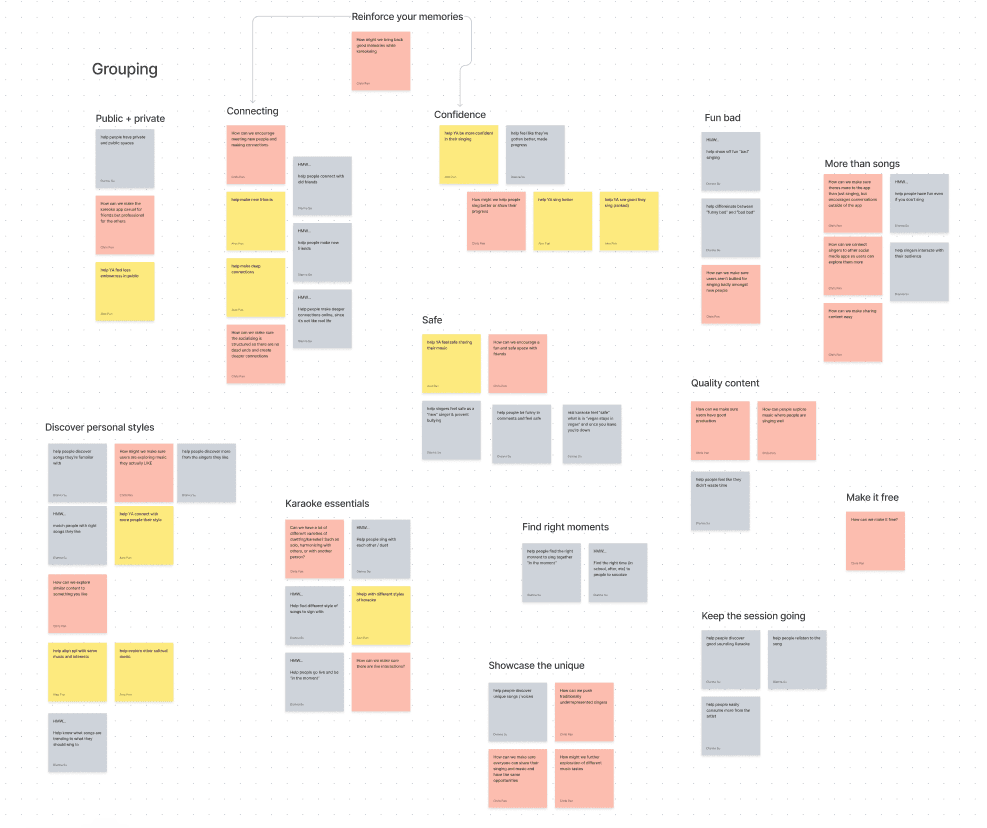
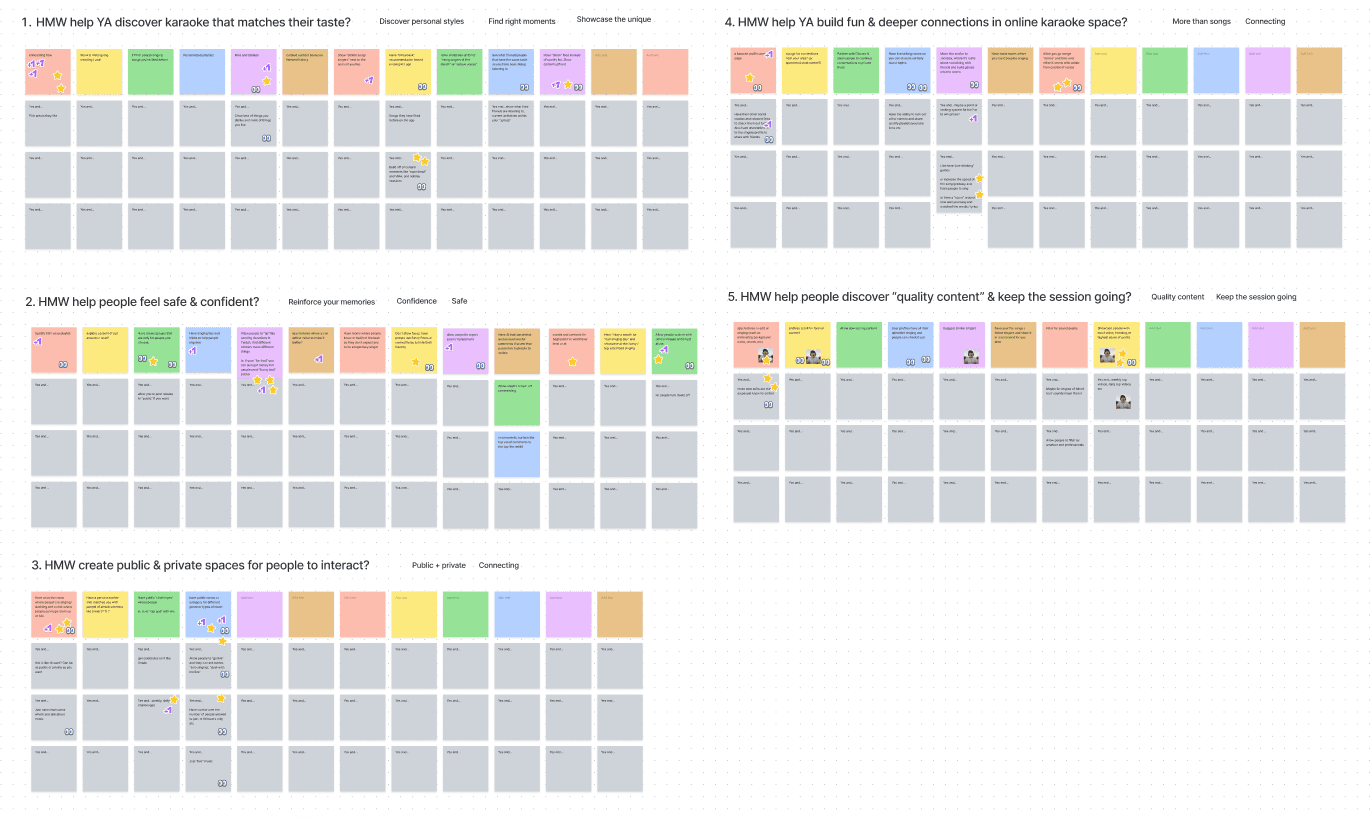
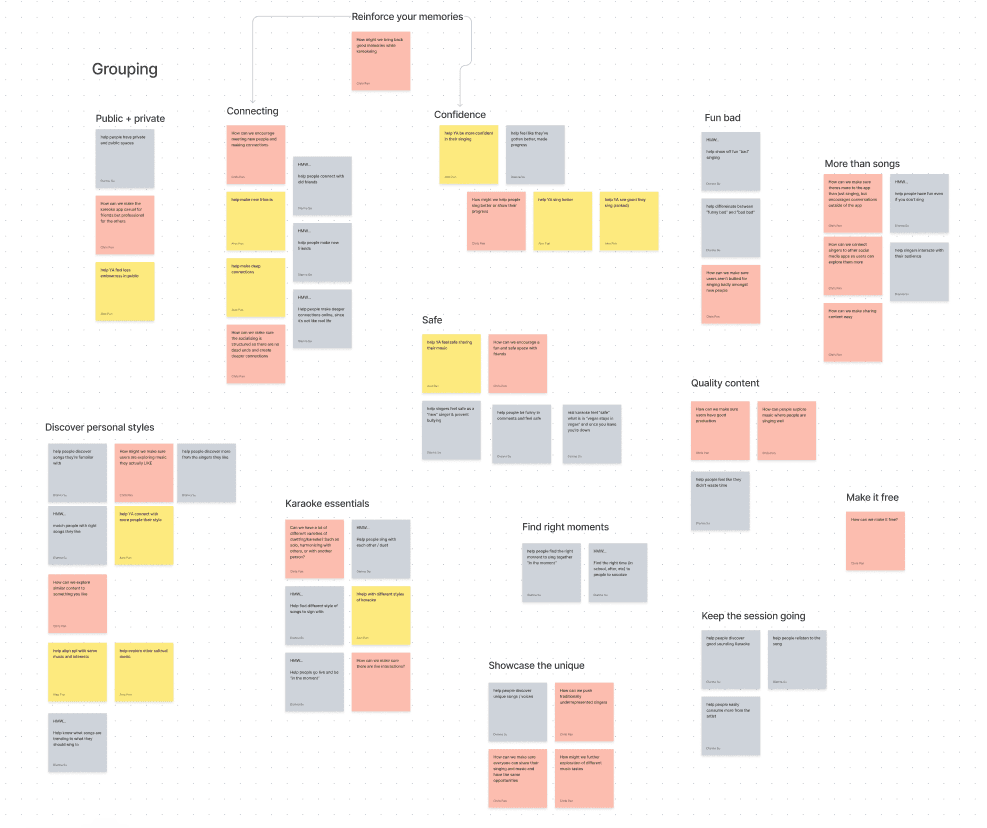
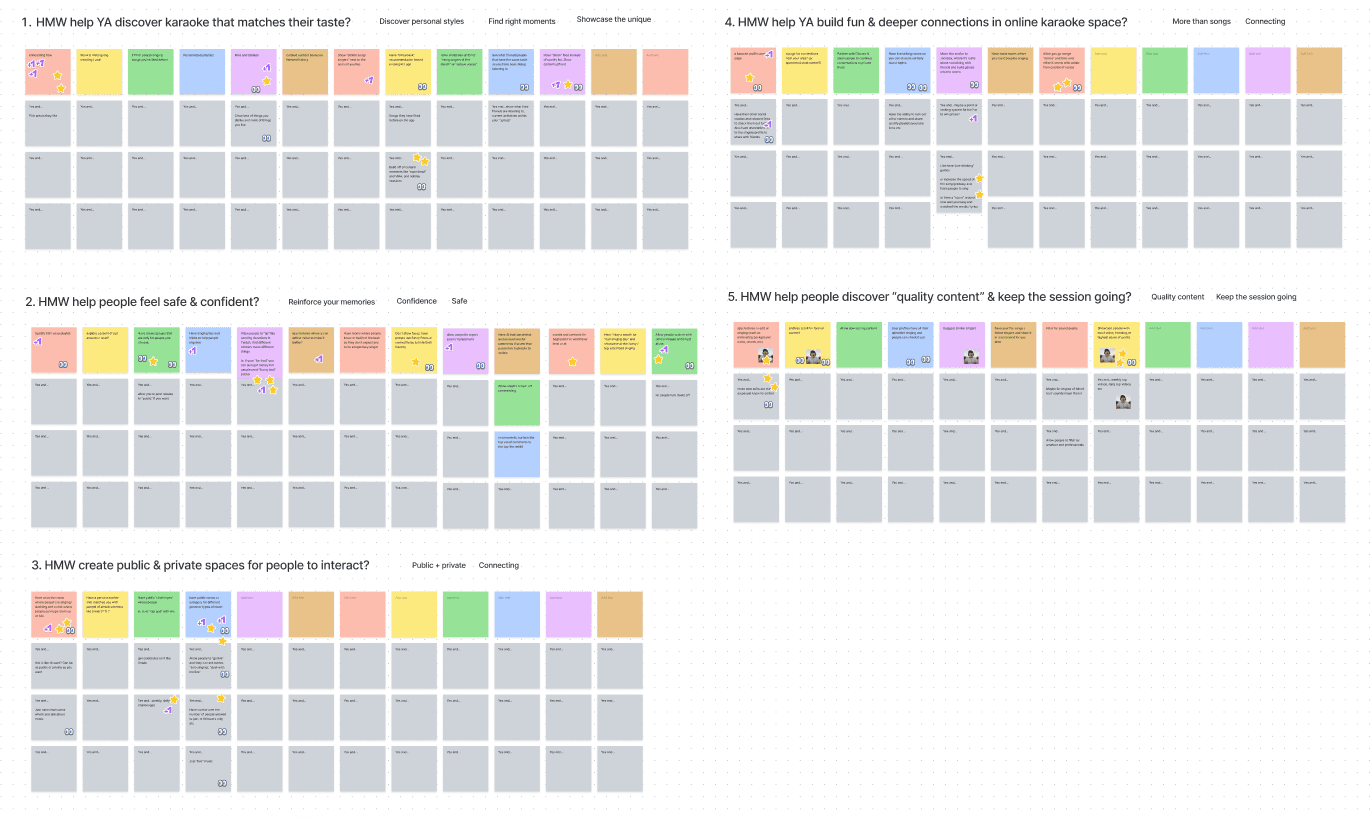
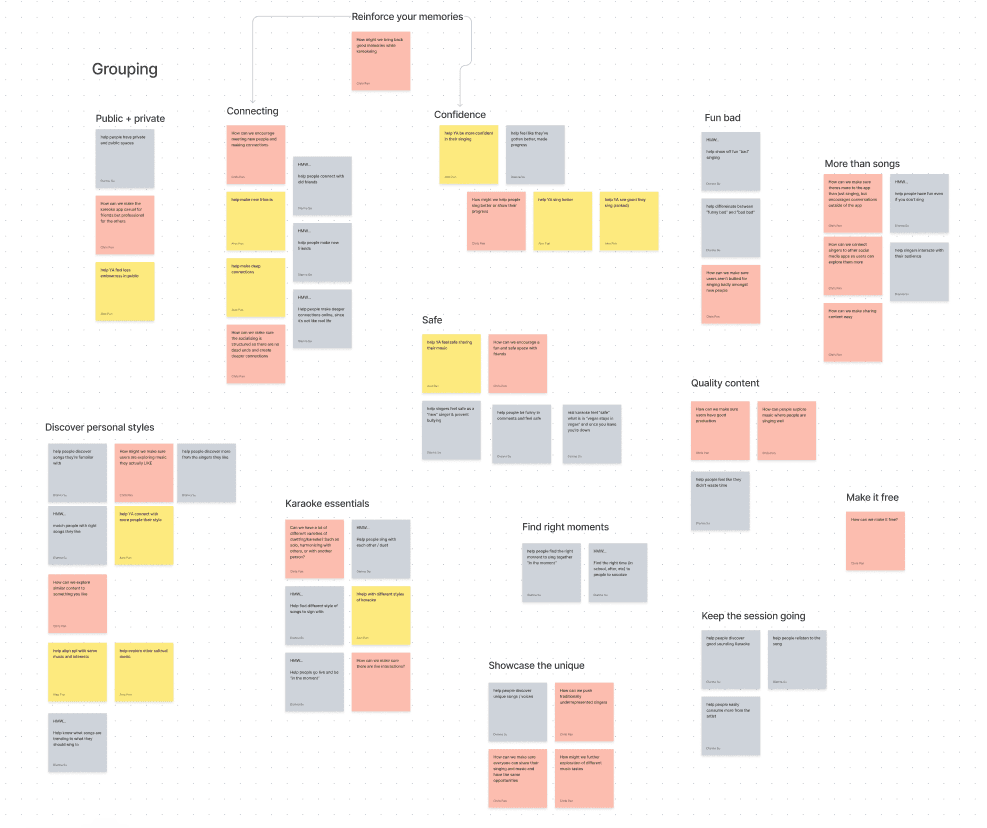
This project began with a design sprint around a "karaoke app" for young adults. With such a vague prompt, I defined the app’s value and direction, with my mentor using HMW prompts, grouping them by similarity into five core themes. How might we...
01
help users discover music that matches their taste?
02
help users feel safe and confident?
03
create public and private spaces to interact?
04
foster deeper connections in an online space?
05
help users discover content and keep the session going?
Sprint to start
This project began with a design sprint around a "karaoke app" for young adults. With such a vague prompt, I defined the app’s value and direction, with my mentor using HMW prompts, grouping them by similarity into five core themes. How might we...
01
help users discover music that matches their taste?
02
help users feel safe and confident?
03
create public and private spaces to interact?
04
foster deeper connections in an online space?
05
help users discover content and keep the session going?
Sprint to start
This project began with a design sprint around a "karaoke app" for young adults. With such a vague prompt, I defined the app’s value and direction, with my mentor using HMW prompts, grouping them by similarity into five core themes. How might we...
01
help users discover music that matches their taste?
02
help users feel safe and confident?
03
create public and private spaces to interact?
04
foster deeper connections in an online space?
05
help users discover content and keep the session going?









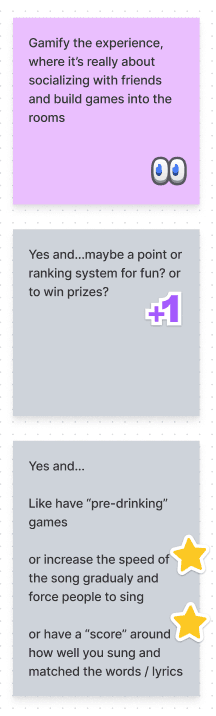
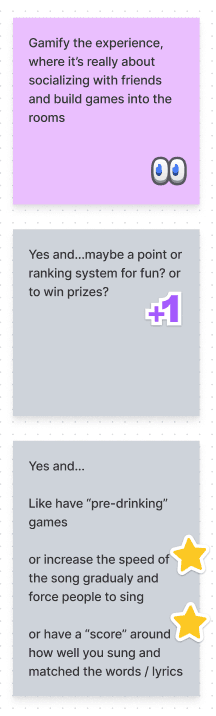
From these HMW's, different solutions and opportunities were conceptualized, and continuously added onto through a "Yes and…" exercise. Finally, the most popular concepts were voted on.
Ideation and user research
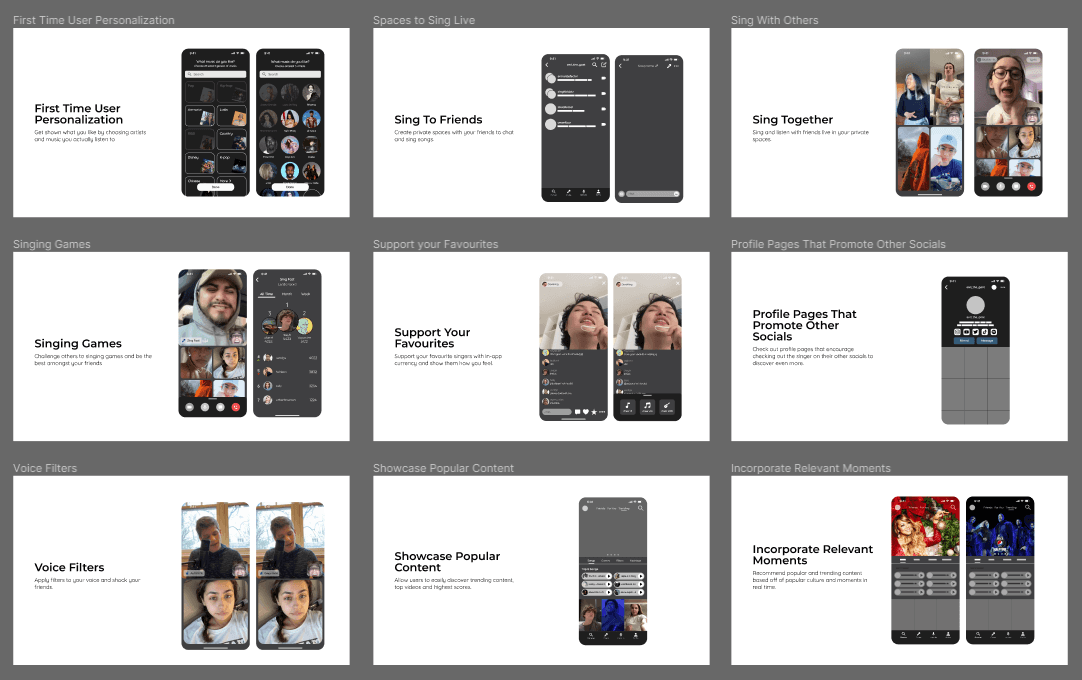
I created lo-fi billboards for the top 9 concepts, featuring them in my own user research to validate the concepts. I interviewed 9 participants, gathering insight on their I asked participants about their goals, and what felt valuable, while also conducting usability testing when possible. From the data, I created UXR summaries for each concept, including overall opinions, key positives, neutrals, negatives, and recommendations.
Ideation and user research
I created lo-fi billboards for the top 9 concepts, featuring them in my own user research to validate the concepts. I interviewed 9 participants, gathering insight on their I asked participants about their goals, and what felt valuable, while also conducting usability testing when possible. From the data, I created UXR summaries for each concept, including overall opinions, key positives, neutrals, negatives, and recommendations.
Ideation and user research
I created lo-fi billboards for the top 9 concepts, featuring them in my own user research to validate the concepts. I interviewed 9 participants, gathering insight on their I asked participants about their goals, and what felt valuable, while also conducting usability testing when possible. From the data, I created UXR summaries for each concept, including overall opinions, key positives, neutrals, negatives, and recommendations.
After the interviews, I organized the participants' feedback to find common themes, understand the target audience's wants and summarize them into 3 key findings.
Key findings
After the interviews, I organized the participants' feedback to find common themes, understand the target audience's wants and summarize them into 3 key findings.
🔒Privacy
Participants prefer a more private app based on connections over a public app based on content.
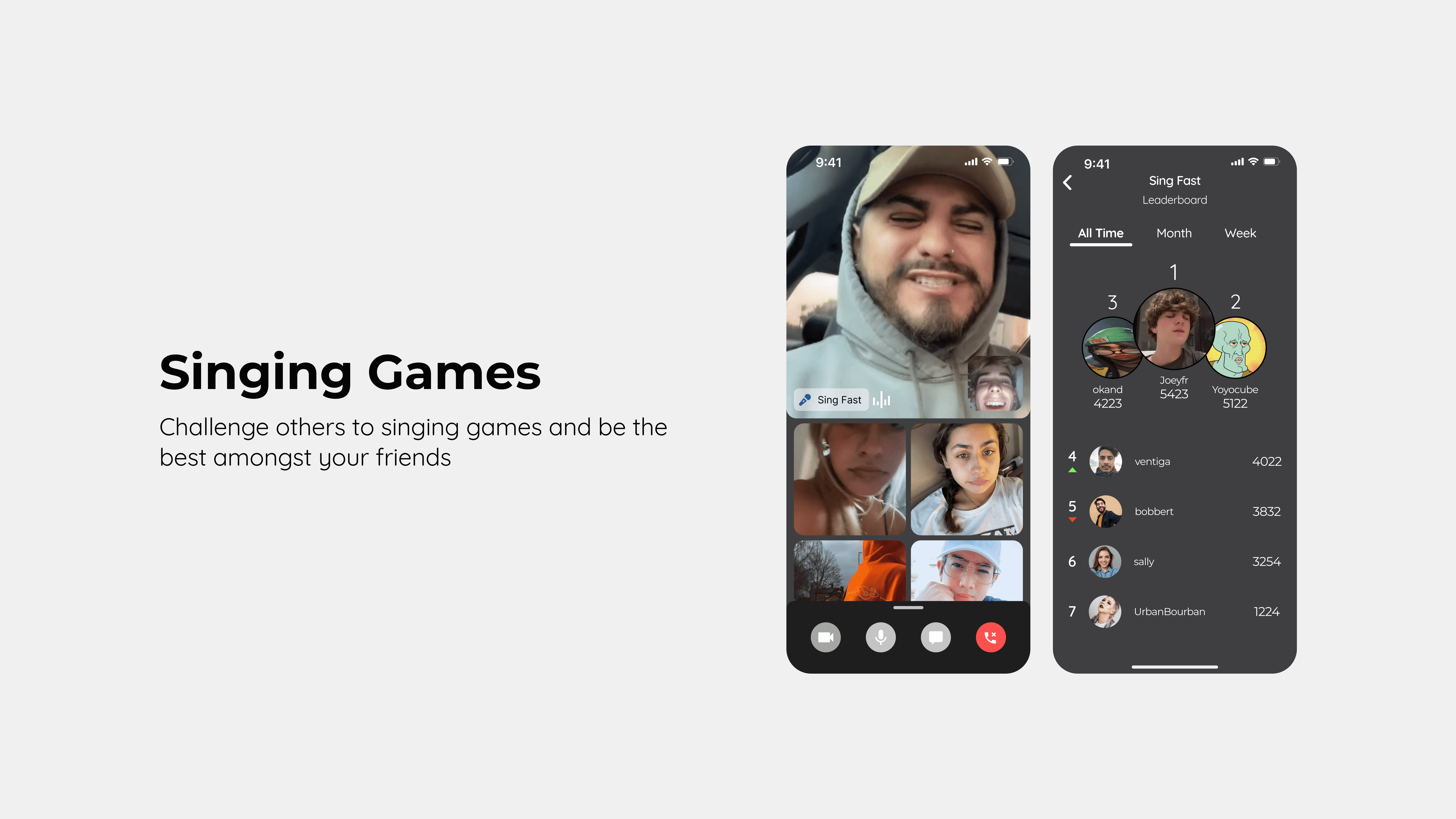
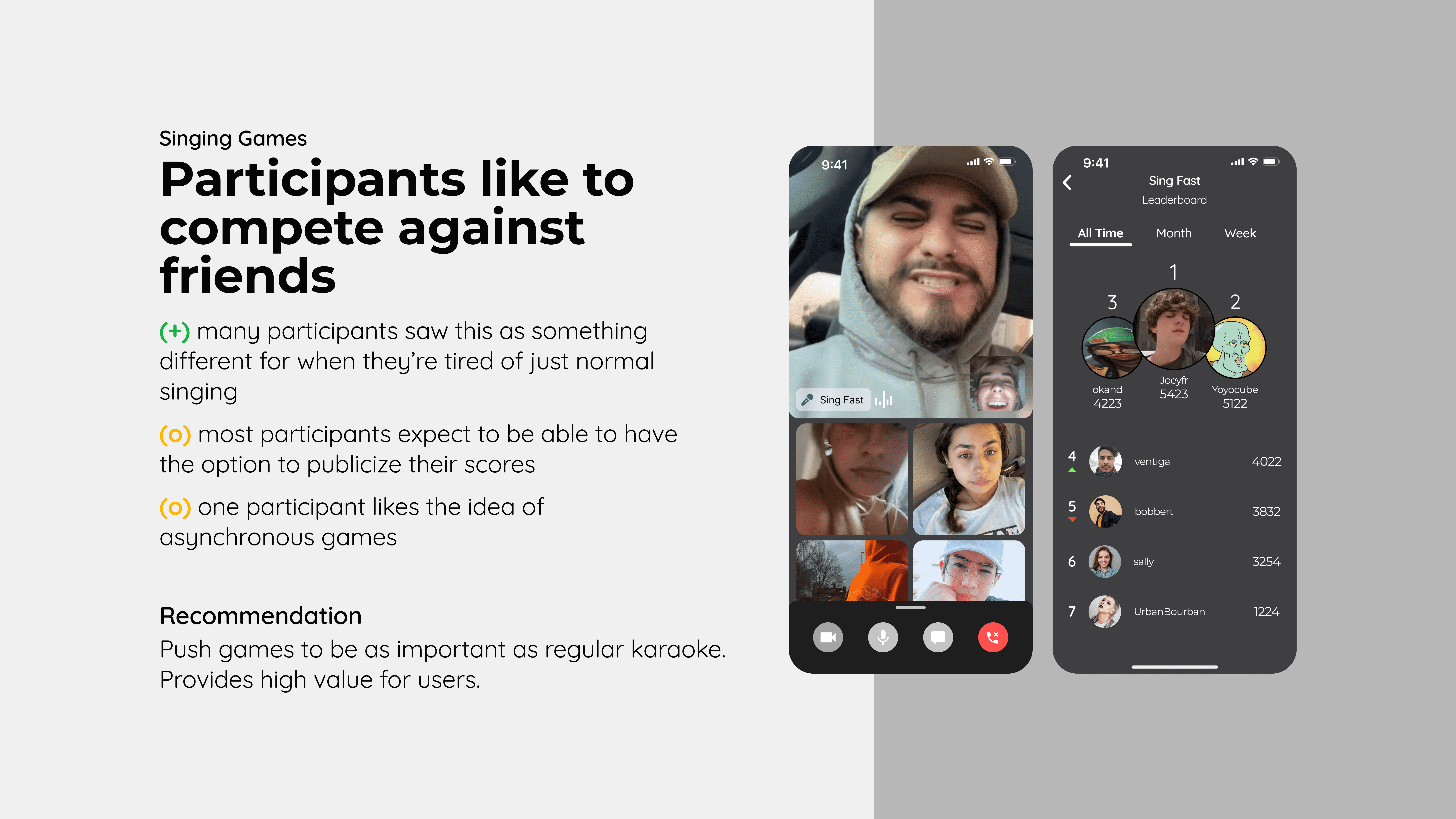
🎮 Interactivity
Participants want access to fun and interactive concepts beyond just regular karaoke.
❤️ Familiarity
Participants prefer a personalized experience, with the ability to customize and collect.
Key findings
After the interviews, I organized the participants' feedback to find common themes, understand the target audience's wants and summarize them into 3 key findings.
🔒Privacy
Participants prefer a more private app based on connections over a public app based on content.
🎮 Interactivity
Participants want access to fun and interactive concepts beyond just regular karaoke.
❤️ Familiarity
Participants prefer a personalized experience, with the ability to customize and collect.
Key findings
After the interviews, I organized the participants' feedback to find common themes, understand the target audience's wants and summarize them into 3 key findings.
🔒Privacy
Participants prefer a more private app based on connections over a public app based on content.
🎮 Interactivity
Participants want access to fun and interactive concepts beyond just regular karaoke.
❤️ Familiarity
Participants prefer a personalized experience, with the ability to customize and collect.
Analysis
After completing my user research, I took my findings to create a project brief, giving my product structure and detailing important principles I could refer back to during design. This was not set in stone, and was something I could always adjust upon new data or realizations.
Main Hypothesis
"If we help users connect through music and synchronous interactive experiences, it will strengthen their relationships."
Main Scenarios
You're bored so you call your friends to play games. You want to record yourself singing a song. You want to play around with features to record and send to friends.
Business Opportunities
Let users hang out through music and related games in an interactive setting. Sing easily with an extensive library of music. Live synchronous singing with no delay.
Principles
Privacy. Interactivity. Familiarity.
Analysis
After completing my user research, I took my findings to create a project brief, giving my product structure and detailing important principles I could refer back to during design. This was not set in stone, and was something I could always adjust upon new data or realizations.
Main Hypothesis
"If we help users connect through music and synchronous interactive experiences, it will strengthen their relationships."
Main Scenarios
You're bored so you call your friends to play games. You want to record yourself singing a song. You want to play around with features to record and send to friends.
Business Opportunities
Let users hang out through music and related games in an interactive setting. Sing easily with an extensive library of music. Live synchronous singing with no delay.
Principles
Privacy. Interactivity. Familiarity.
Analysis
After completing my user research, I took my findings to create a project brief, giving my product structure and detailing important principles I could refer back to during design. This was not set in stone, and was something I could always adjust upon new data or realizations.
Main Hypothesis
"If we help users connect through music and synchronous interactive experiences, it will strengthen their relationships."
Main Scenarios
You're bored so you call your friends to play games. You want to record yourself singing a song. You want to play around with features to record and send to friends.
Business Opportunities
Let users hang out through music and related games in an interactive setting. Sing easily with an extensive library of music. Live synchronous singing with no delay.
Principles
Privacy. Interactivity. Familiarity.
Final designs and prototypes
Final designs and prototypes. Split into 4 main flows, followed by the static screens for a closer look.
Final designs and prototypes
Final designs and prototypes. Split into 4 main flows, followed by the static screens for a closer look.
Final designs and prototypes
Final designs and prototypes. Split into 4 main flows, followed by the static screens for a closer look.
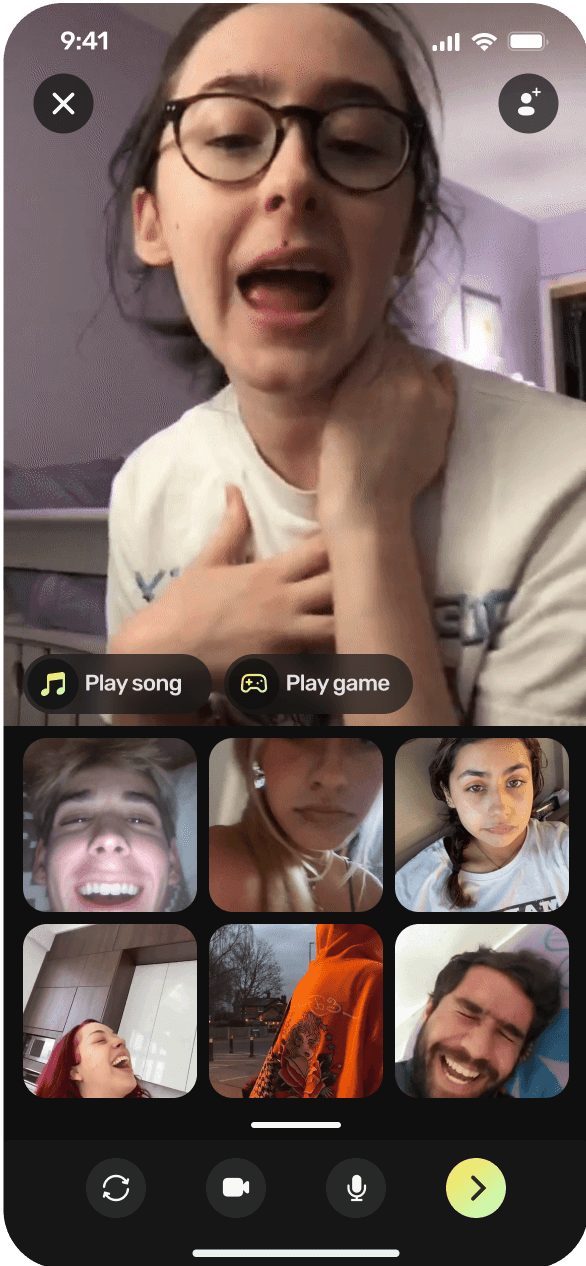
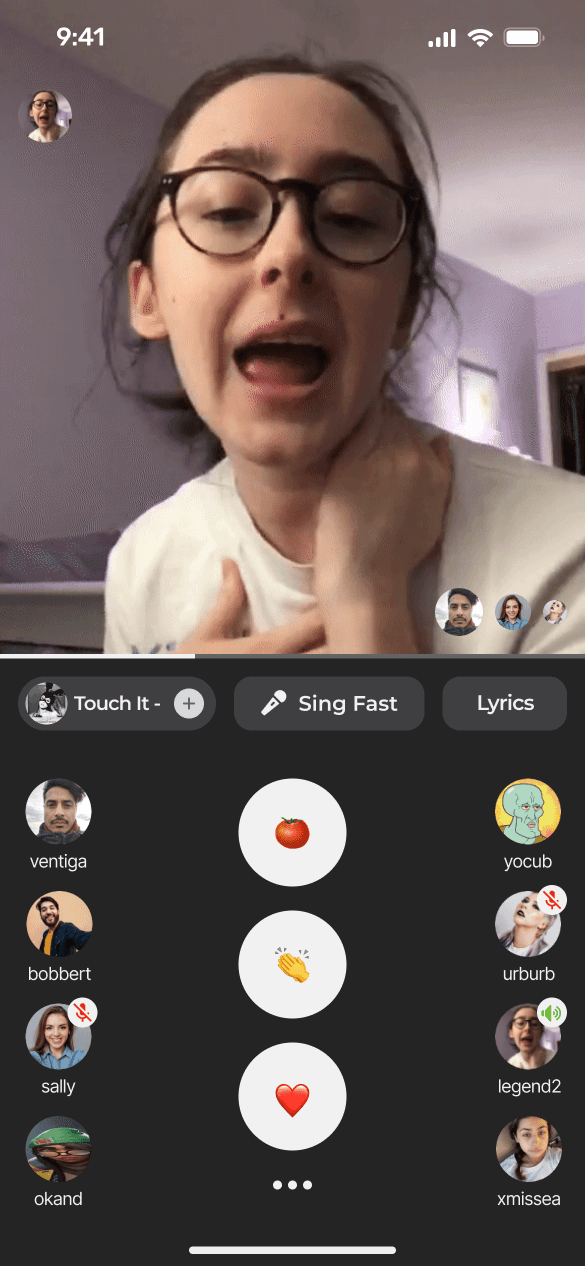
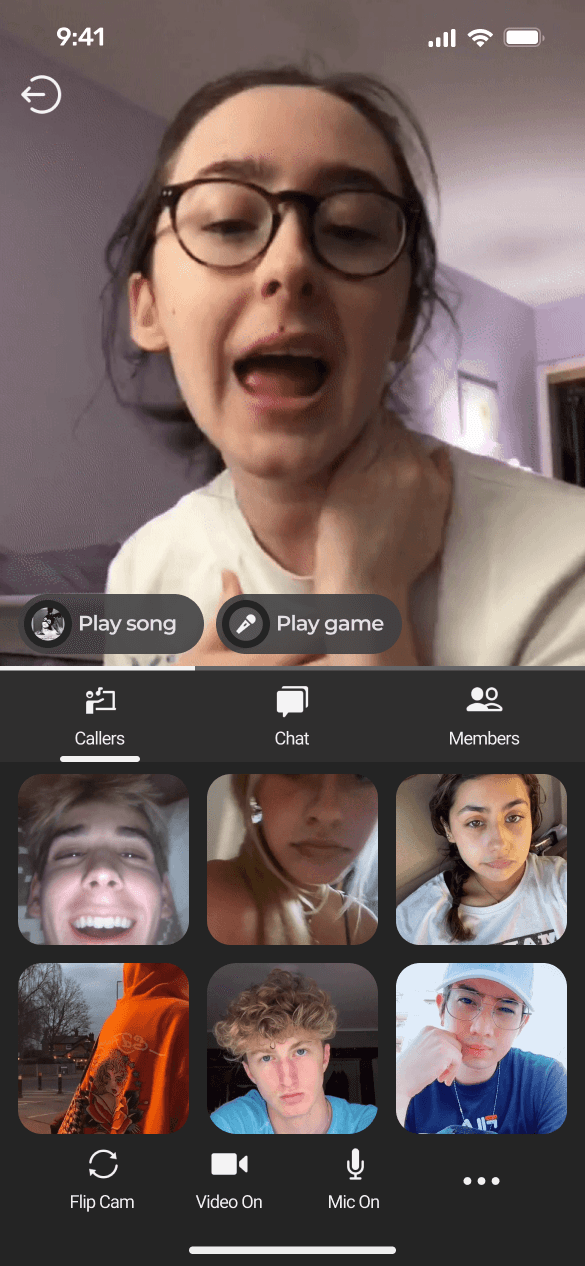
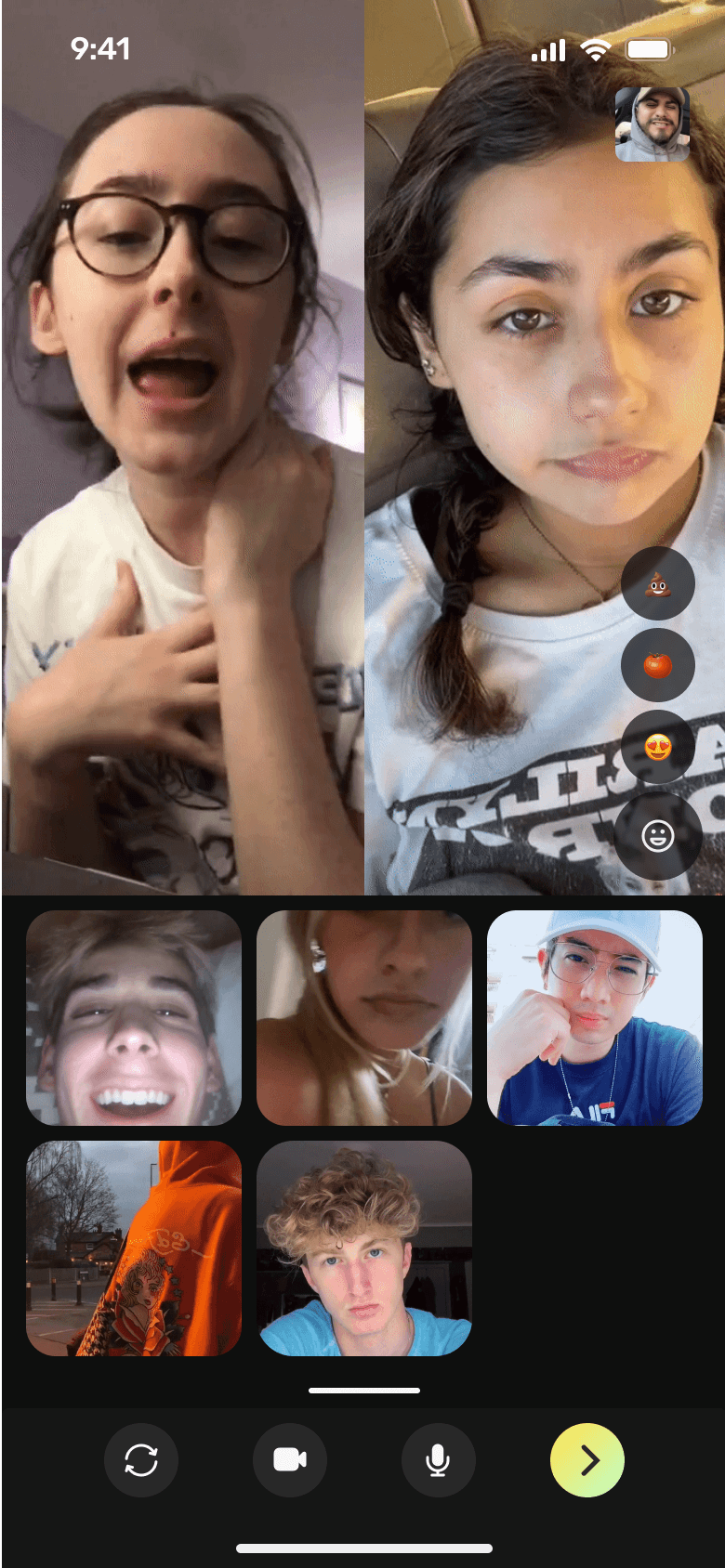
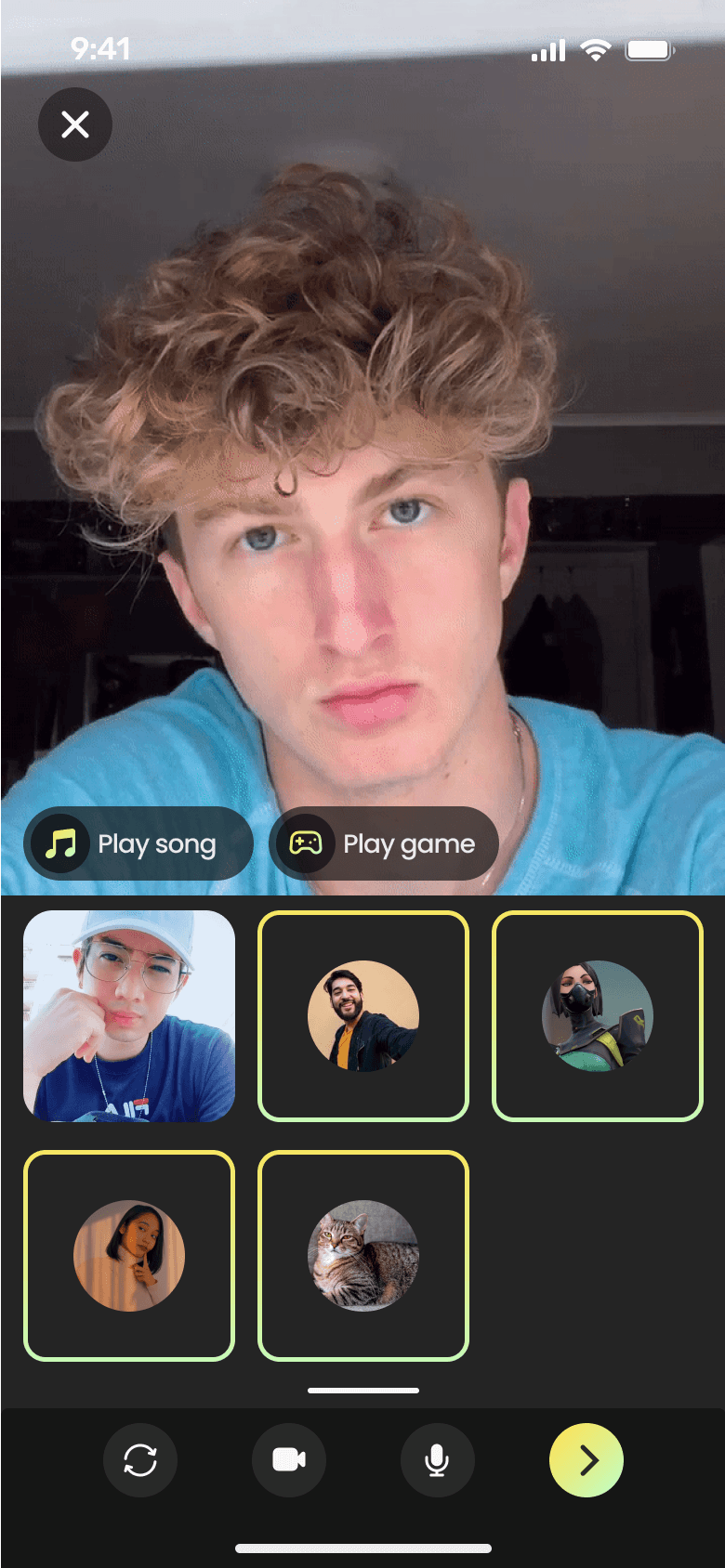
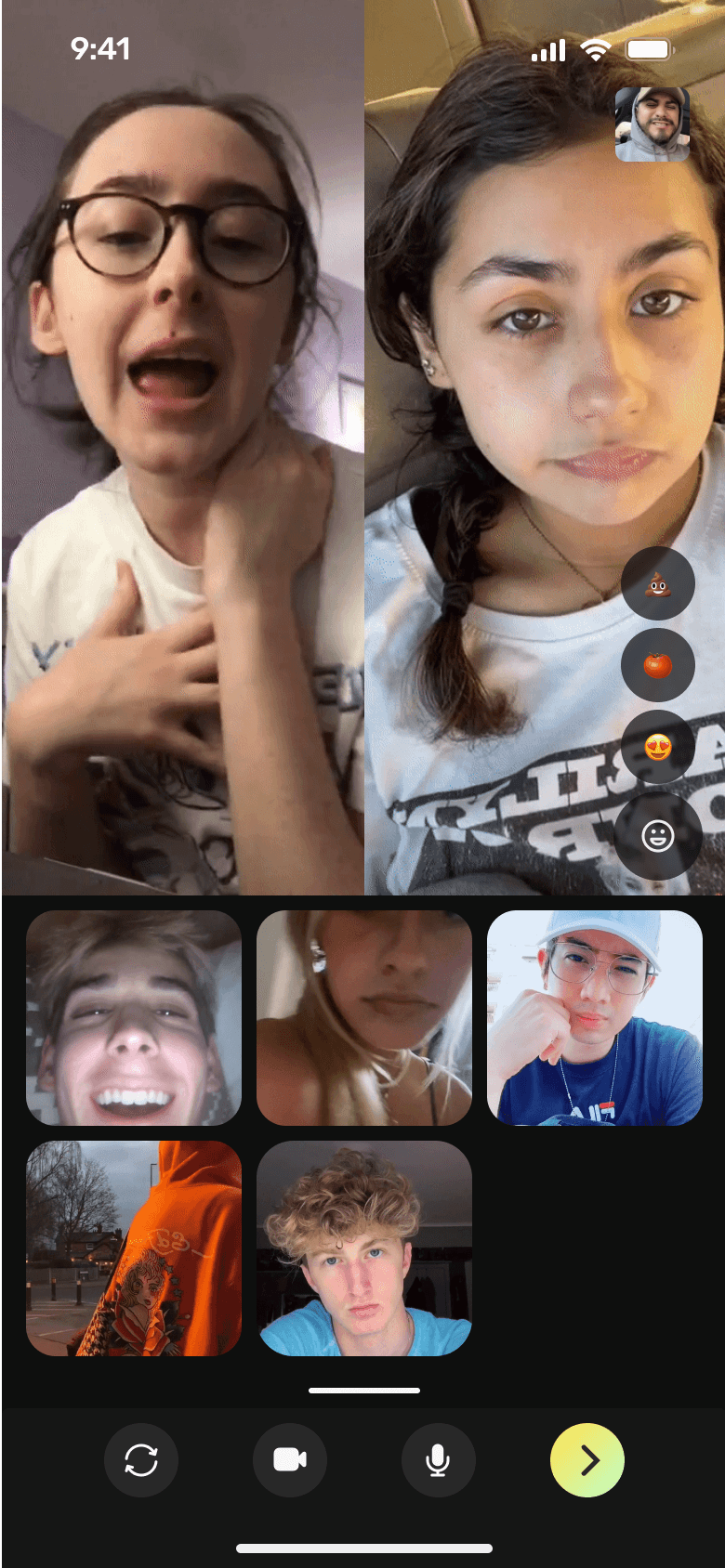
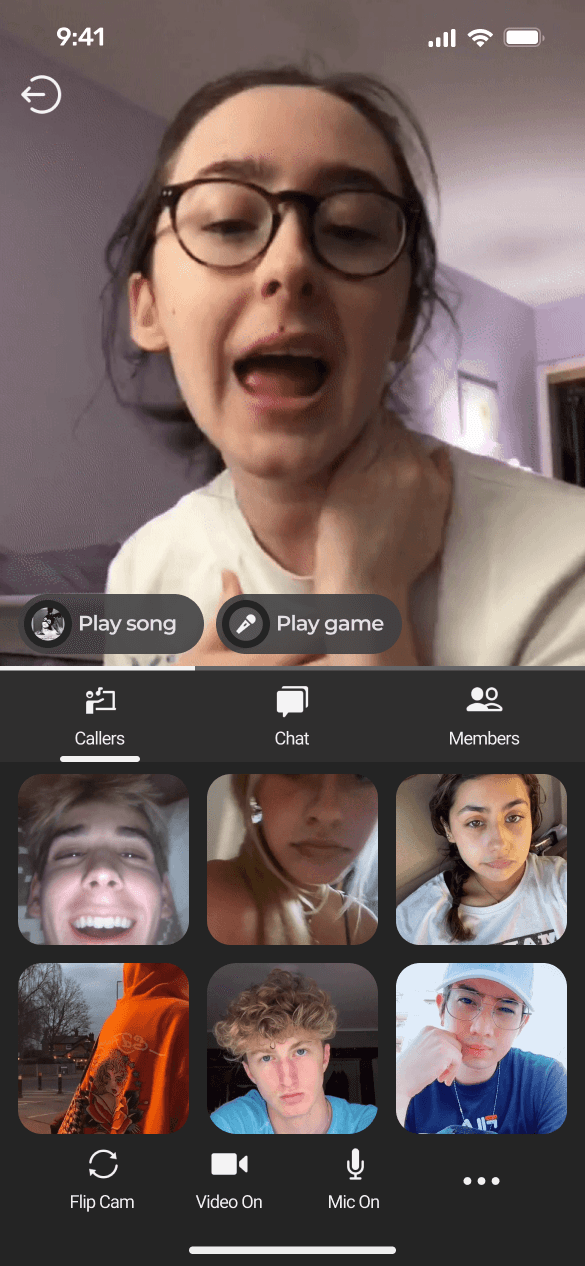
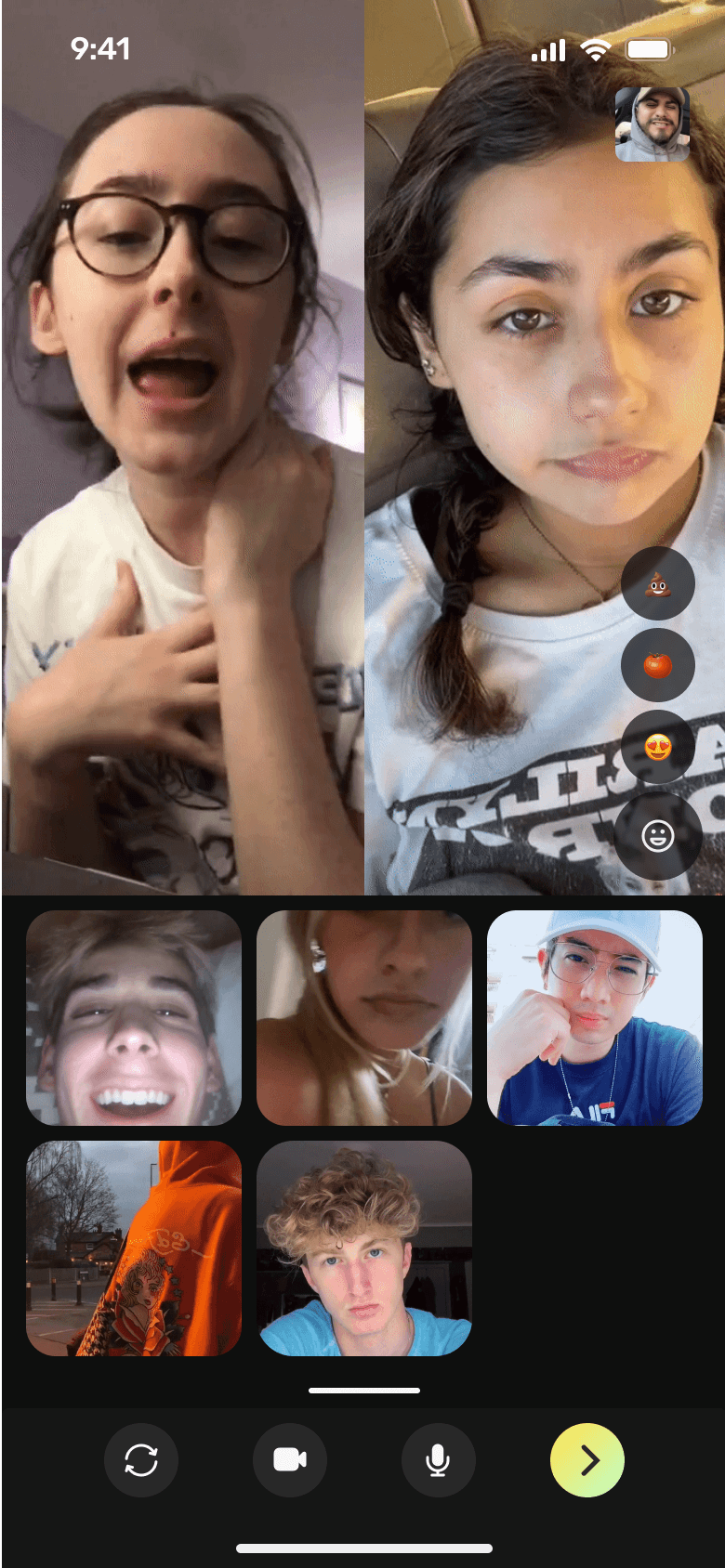
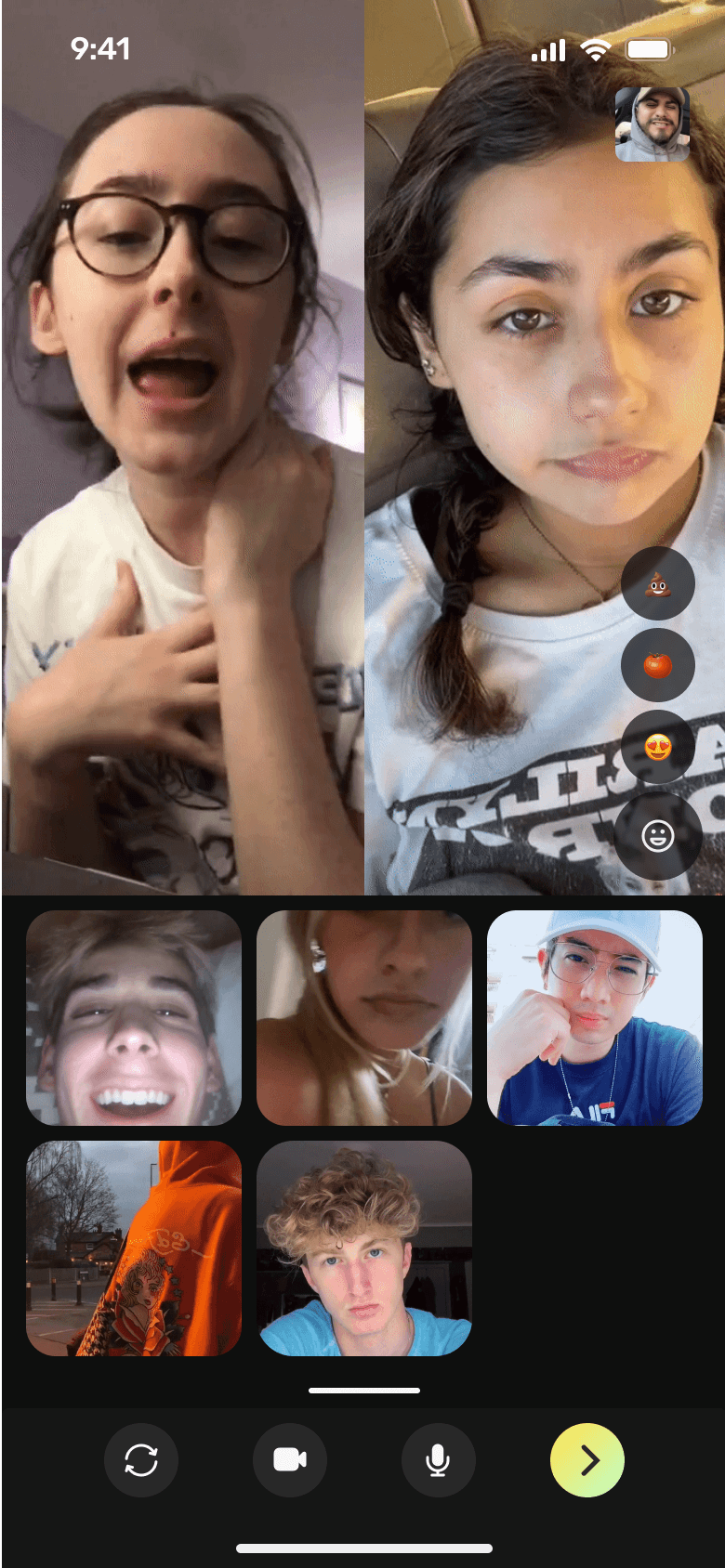
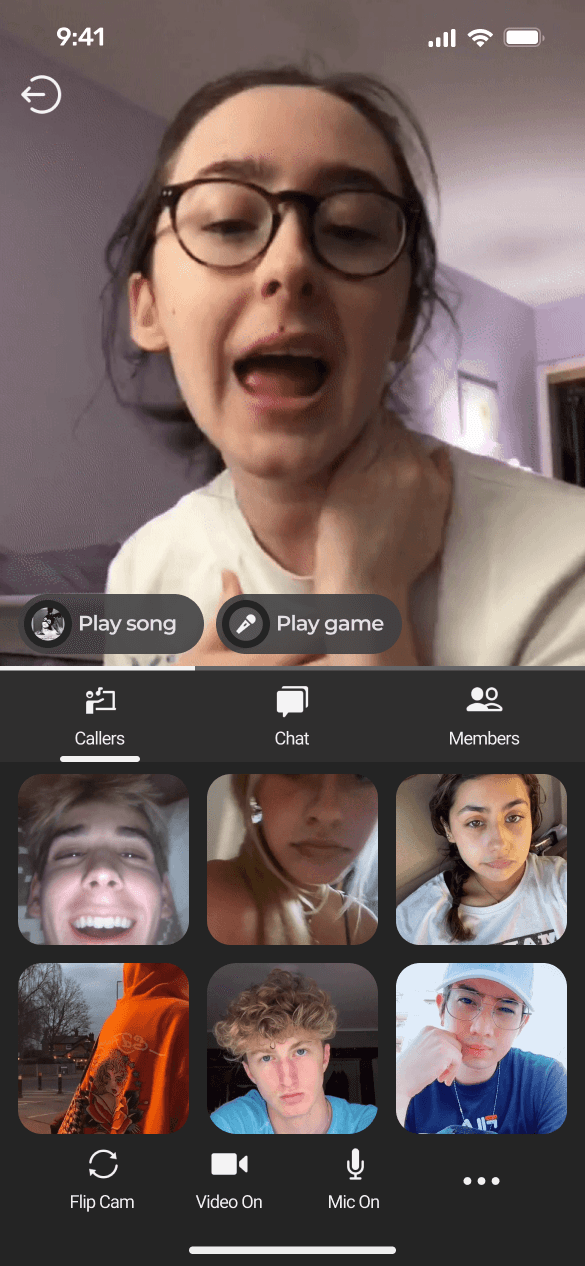
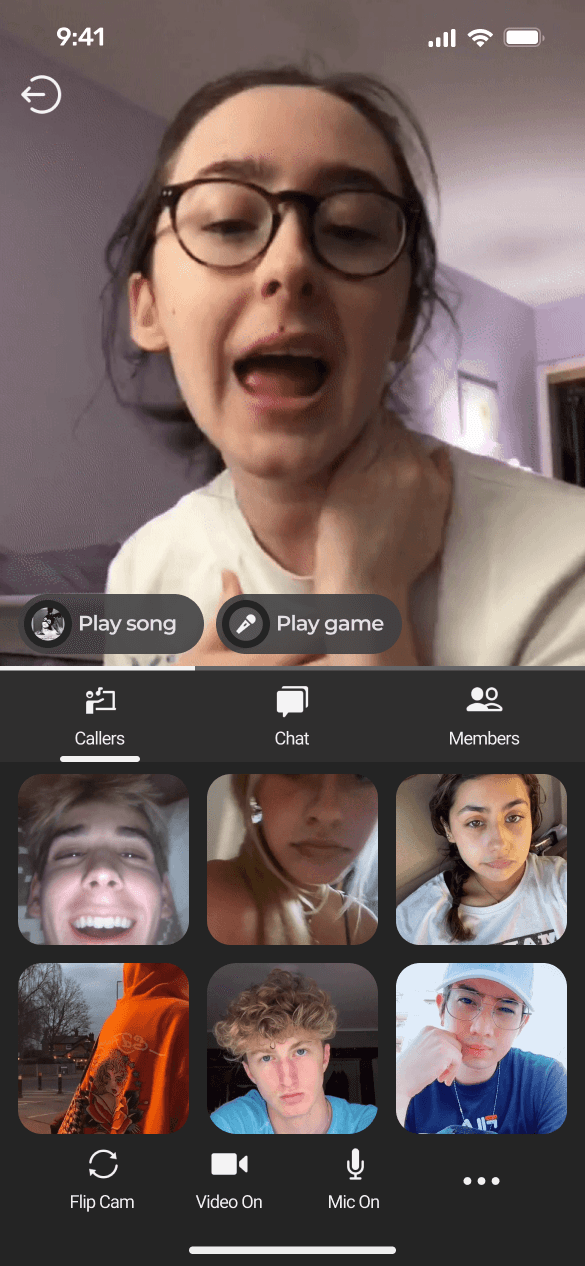
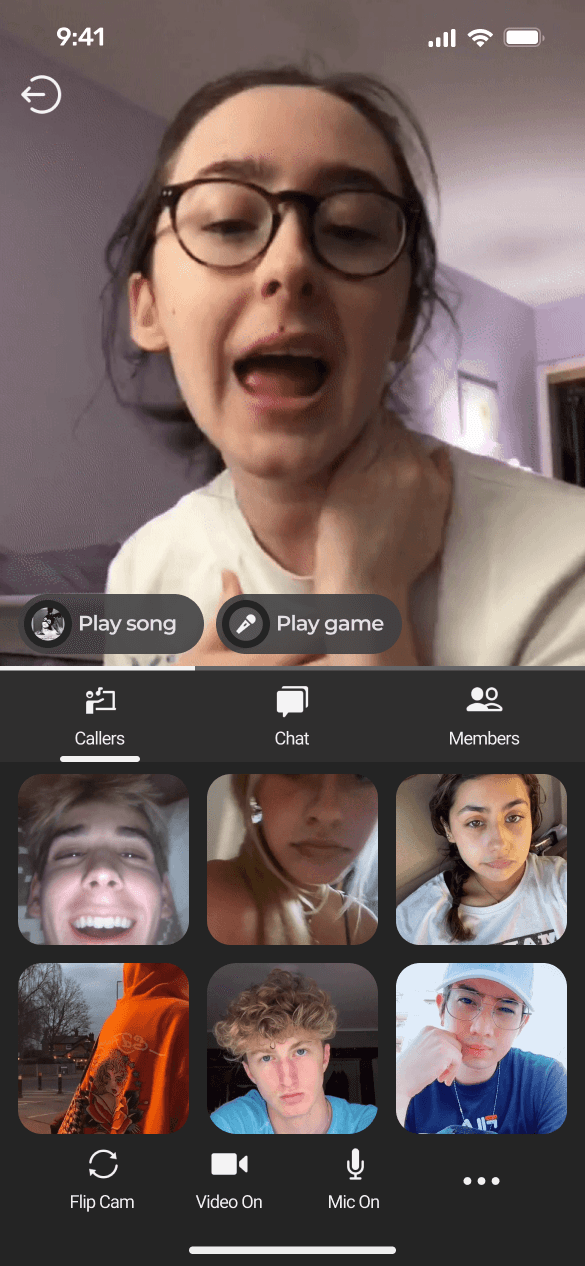
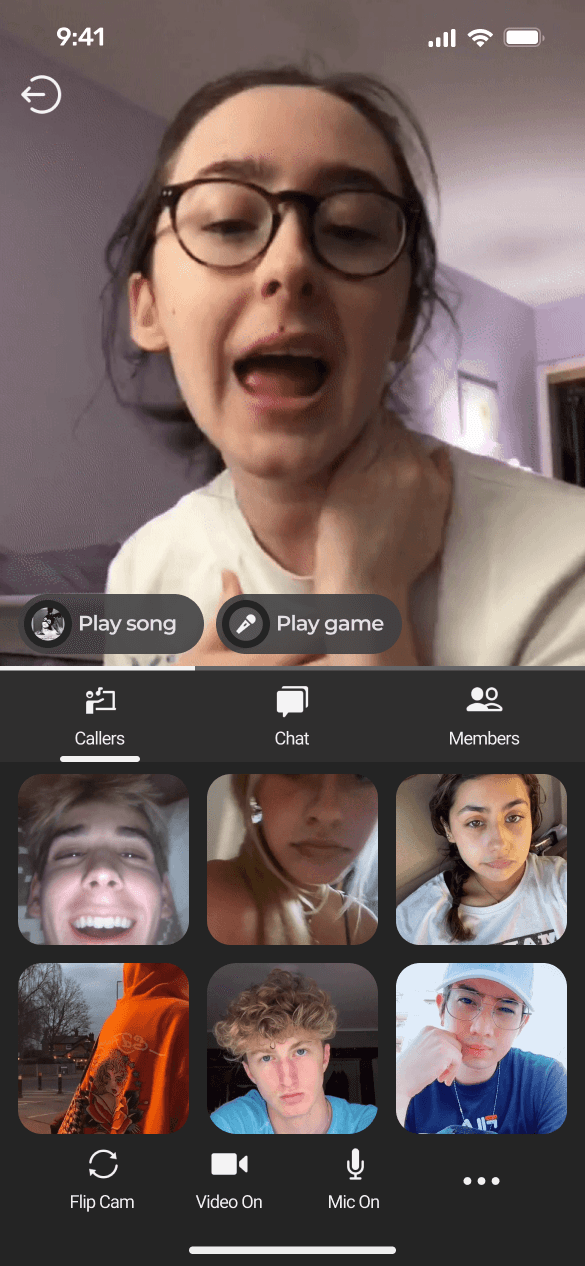
Jamming
The meat and potatoes of JamParty, an interactive "karaoke" room where friends group to play games using their favourite songs.
Jamming
The meat and potatoes of JamParty, an interactive "karaoke" room where friends group to play games using their favourite songs.
Jamming
The meat and potatoes of JamParty, an interactive "karaoke" room where friends group to play games using their favourite songs.

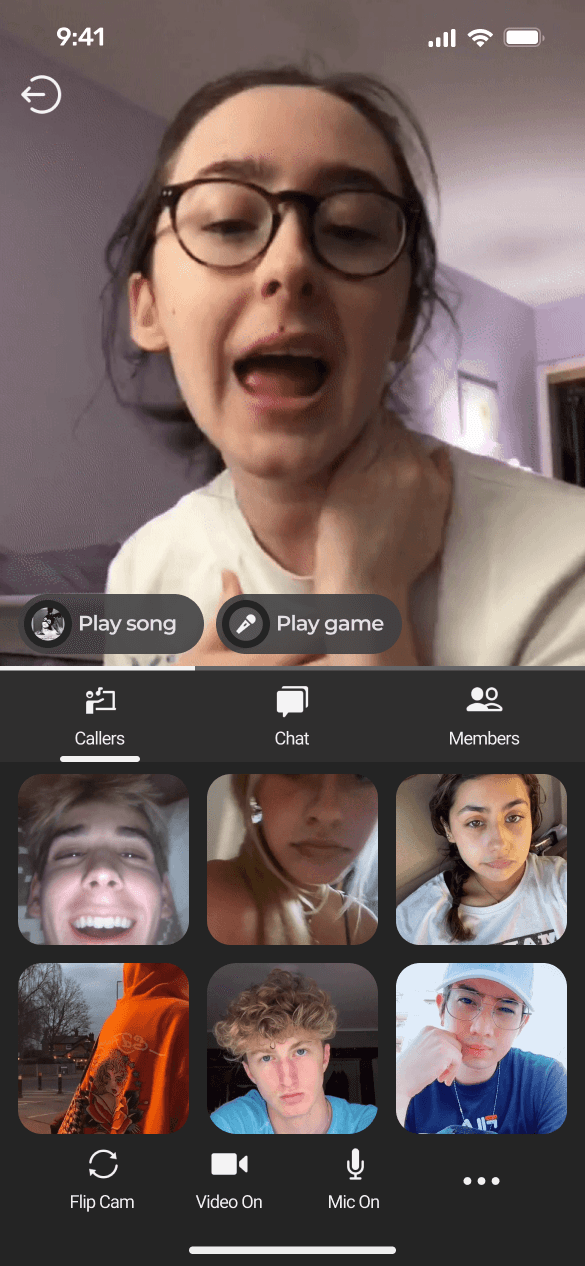
Information arch
Designed for ease, the screen is divided into outside actions, performer(s), song & game, social, and dynamic action bar, from top to bottom respectively.
Information arch
Designed for ease, the screen is divided into outside actions, performer(s), song & game, social, and dynamic action bar, from top to bottom respectively.
Information arch
Designed for ease, the screen is divided into outside actions, performer(s), song & game, social, and dynamic action bar, from top to bottom respectively.
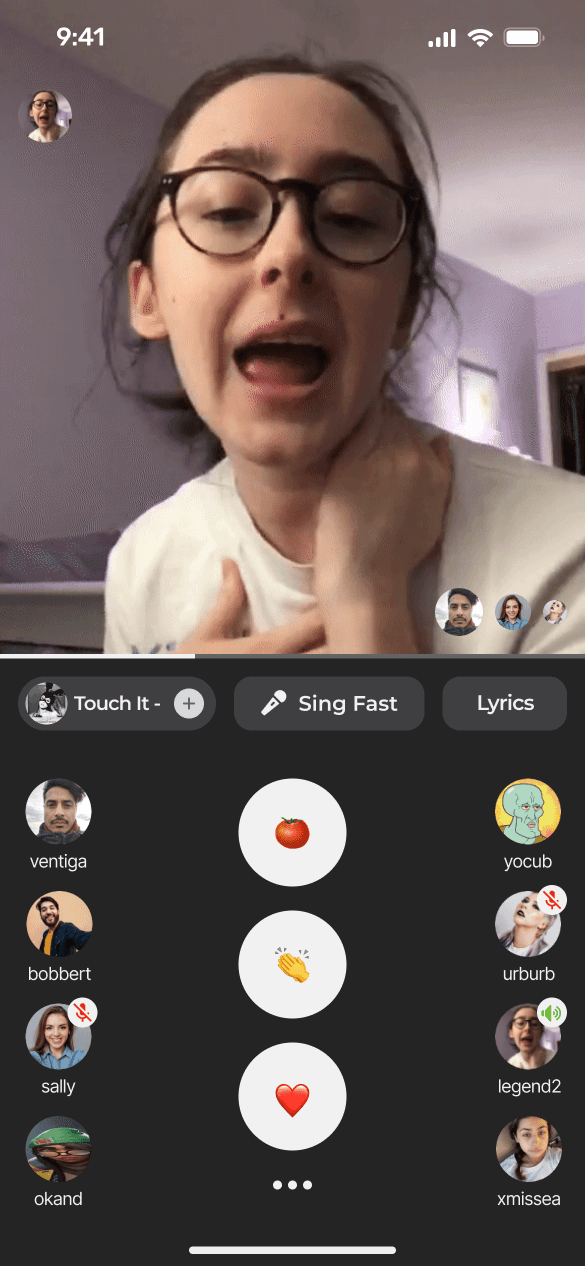
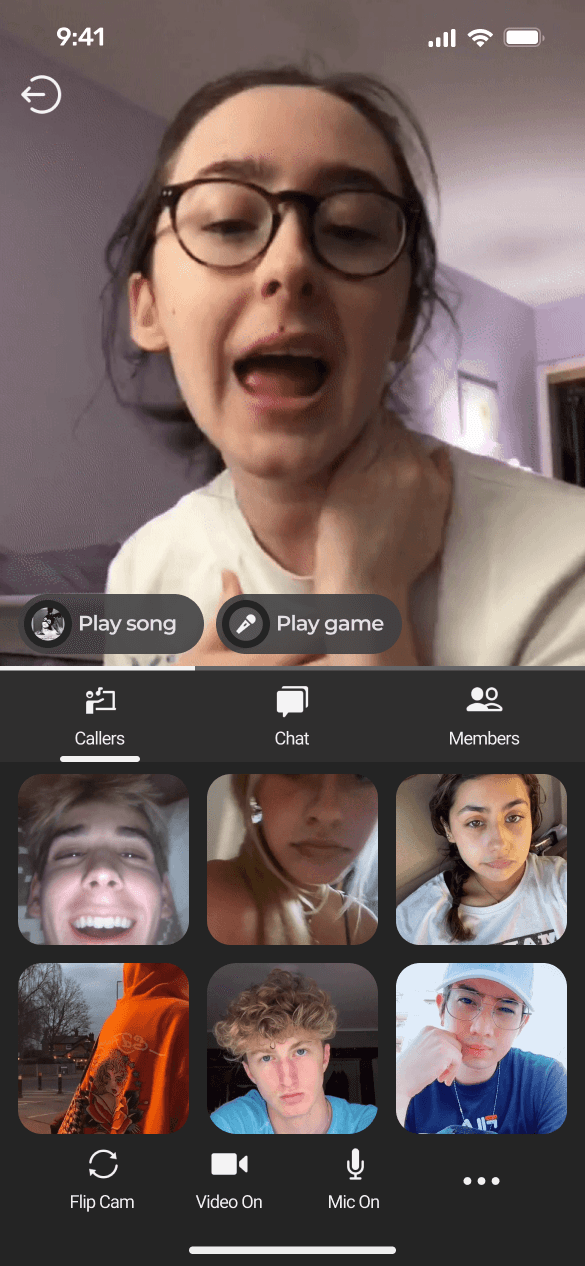
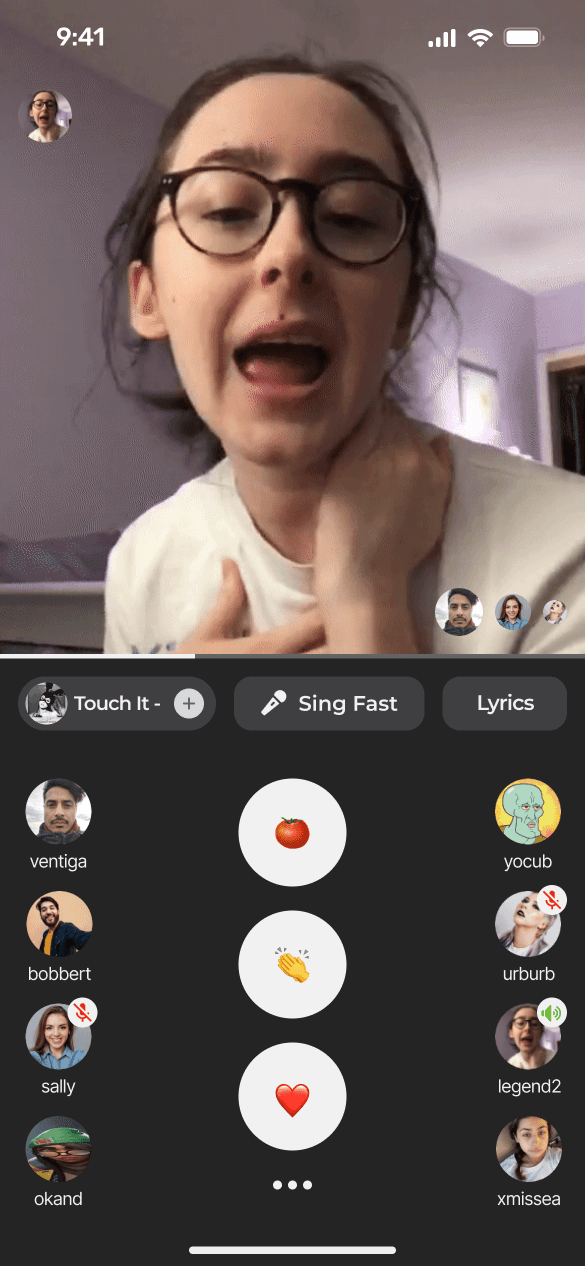
Dynamic action bar
Move smoothly between video and chat with the dynamic action bar, as well as access additional related options by pulling the bar up.
Dynamic action bar
Move smoothly between video and chat with the dynamic action bar, as well as access additional related options by pulling the bar up.
Dynamic action bar
Move smoothly between video and chat with the dynamic action bar, as well as access additional related options by pulling the bar up.
Social states
Video and chat screens plus all their additional states.
Social states
Video and chat screens plus all their additional states.
Social states
Video and chat screens plus all their additional states.
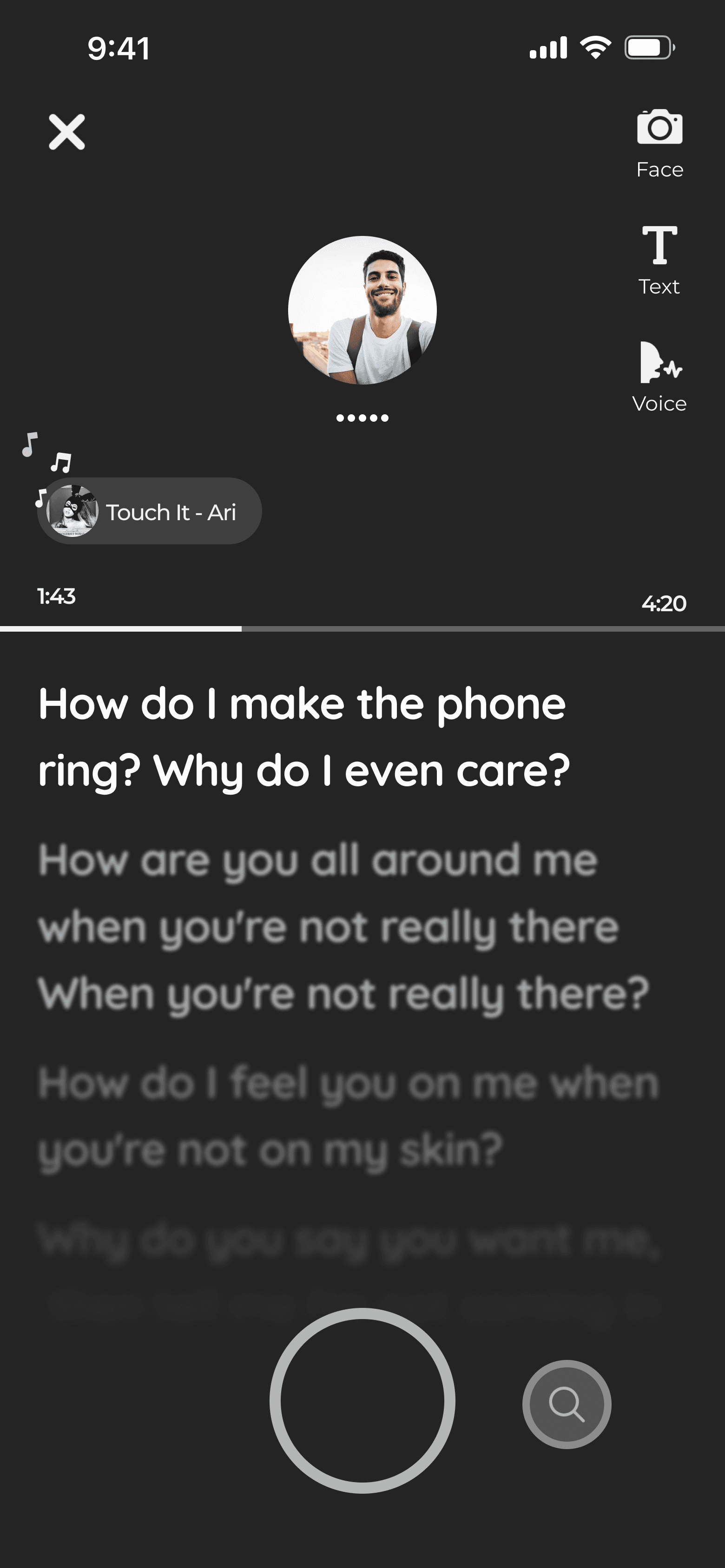
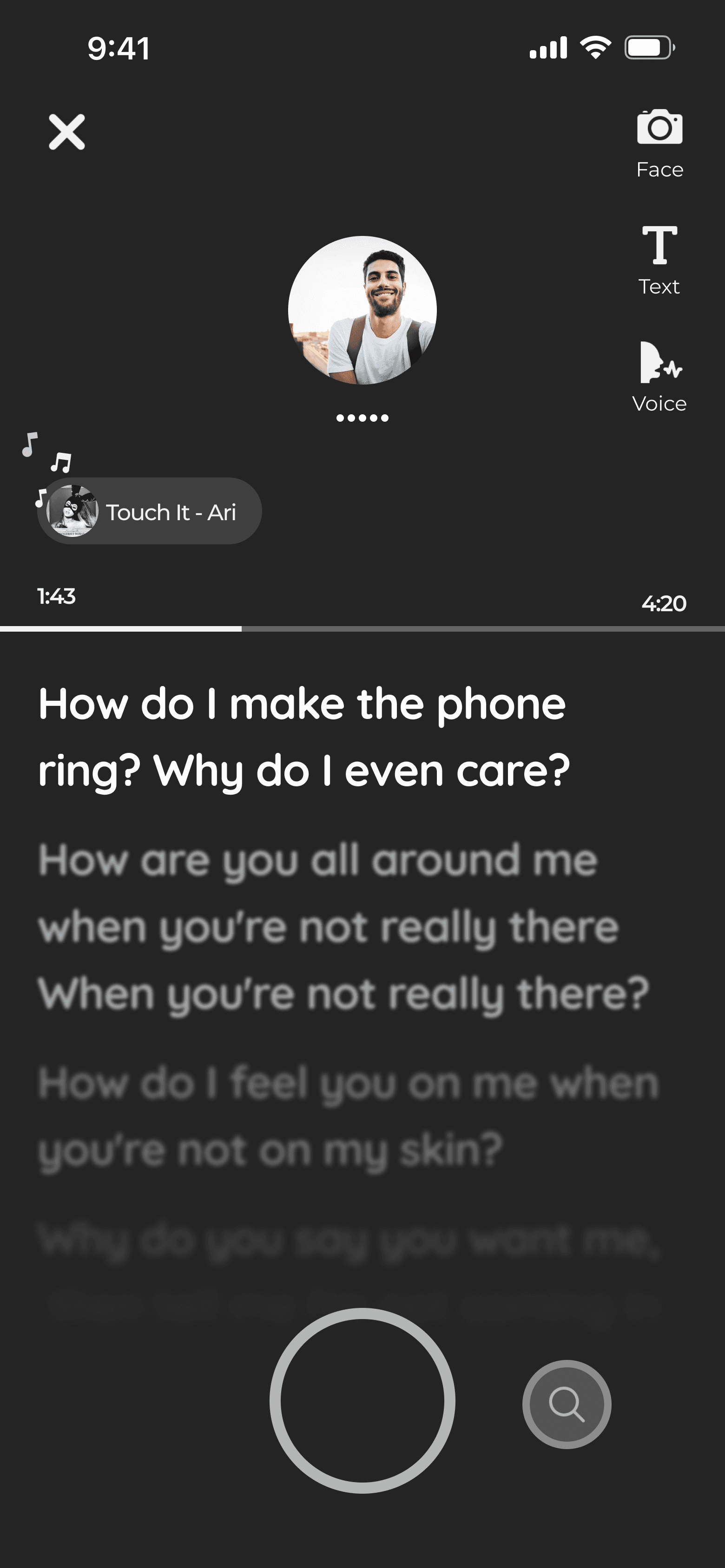
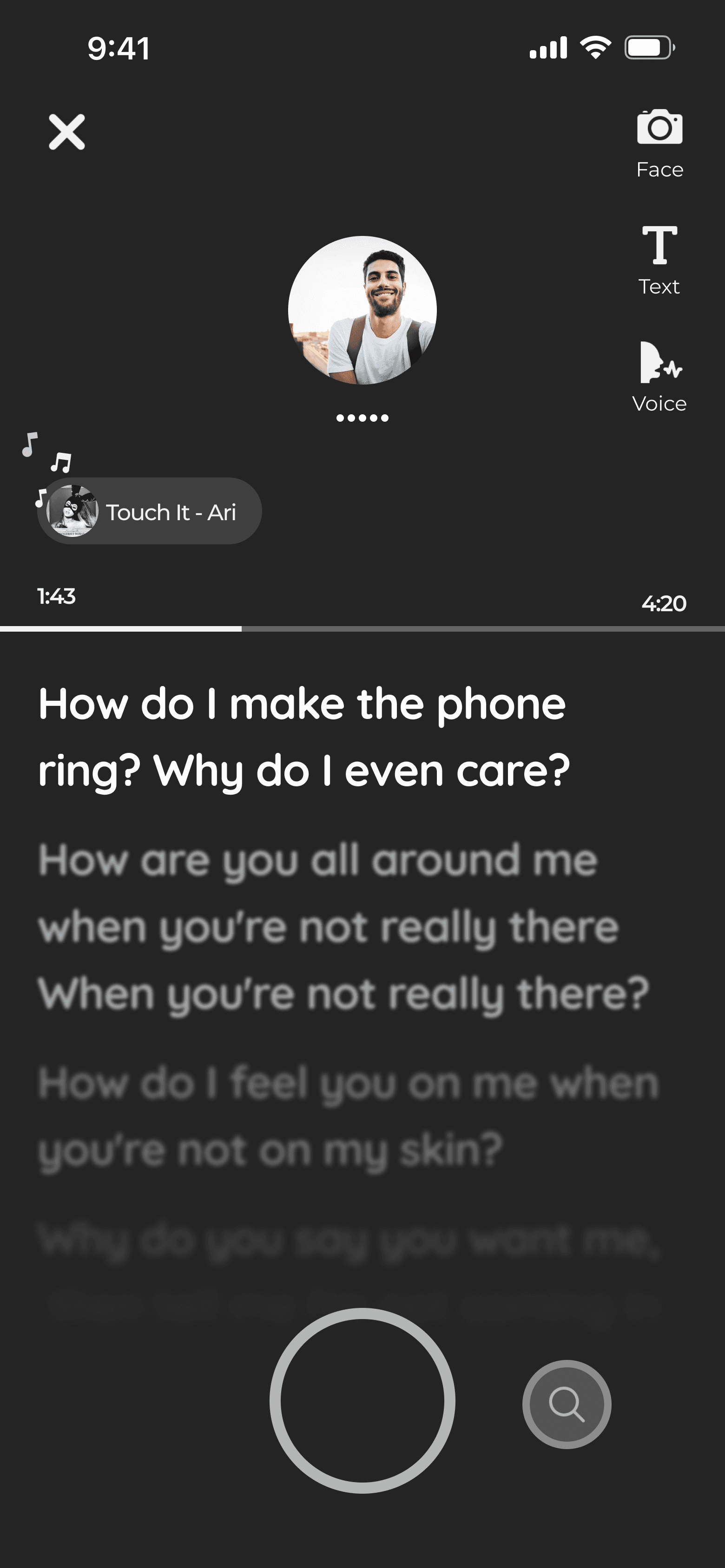
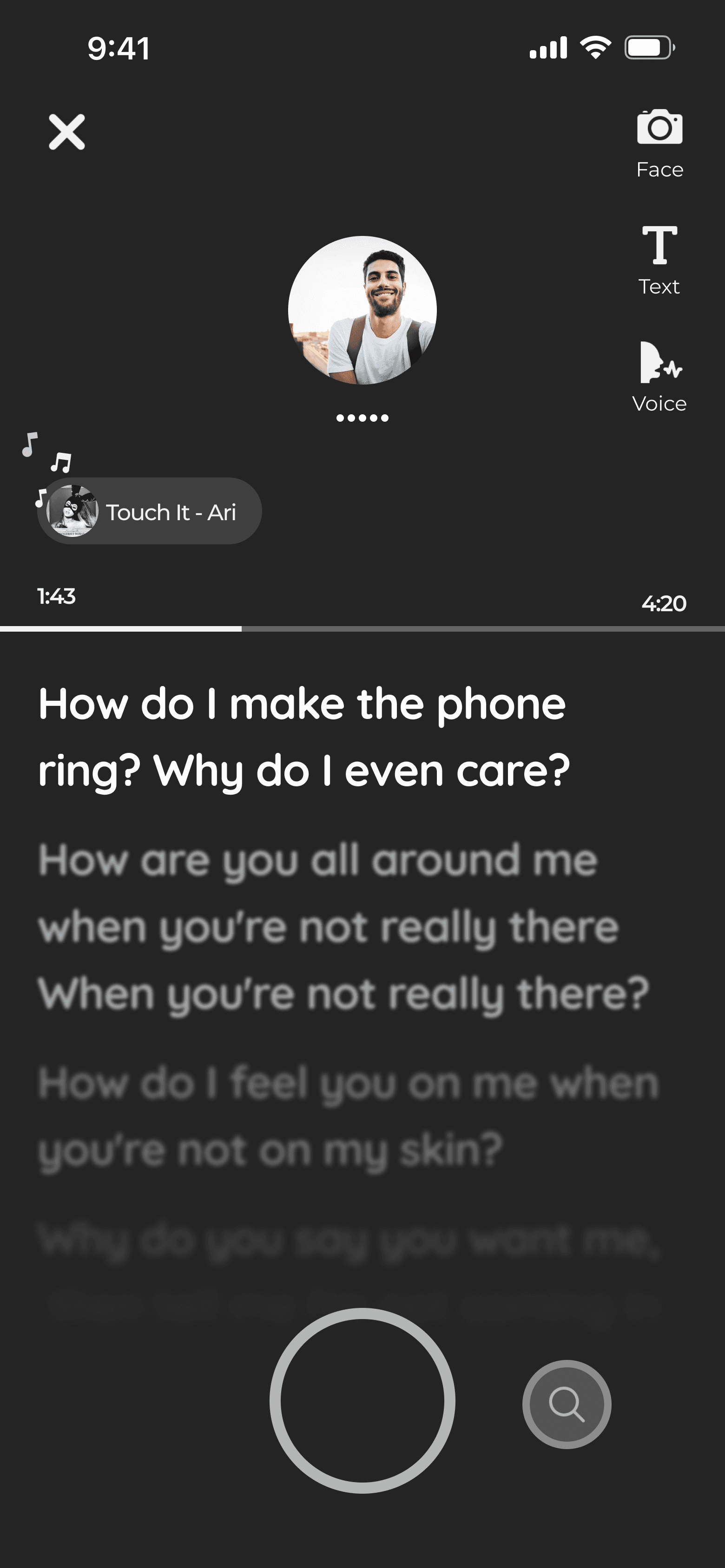
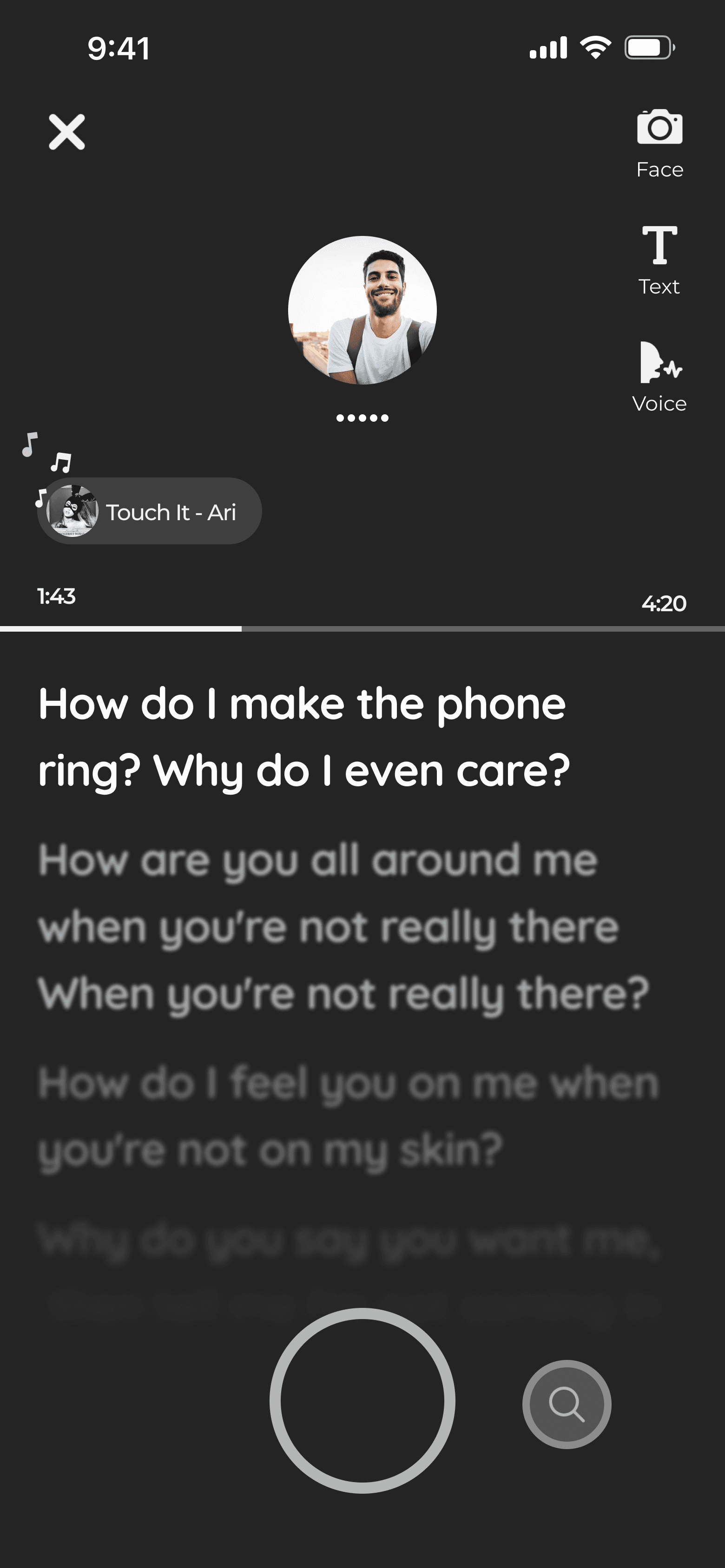
Creating
Explore all the features of a "Jam" while you're alone. Sing the same songs, play some solo games and share with your friends.
Creating
Explore all the features of a "Jam" while you're alone. Sing the same songs, play some solo games and share with your friends.
Creating
Explore all the features of a "Jam" while you're alone. Sing the same songs, play some solo games and share with your friends.

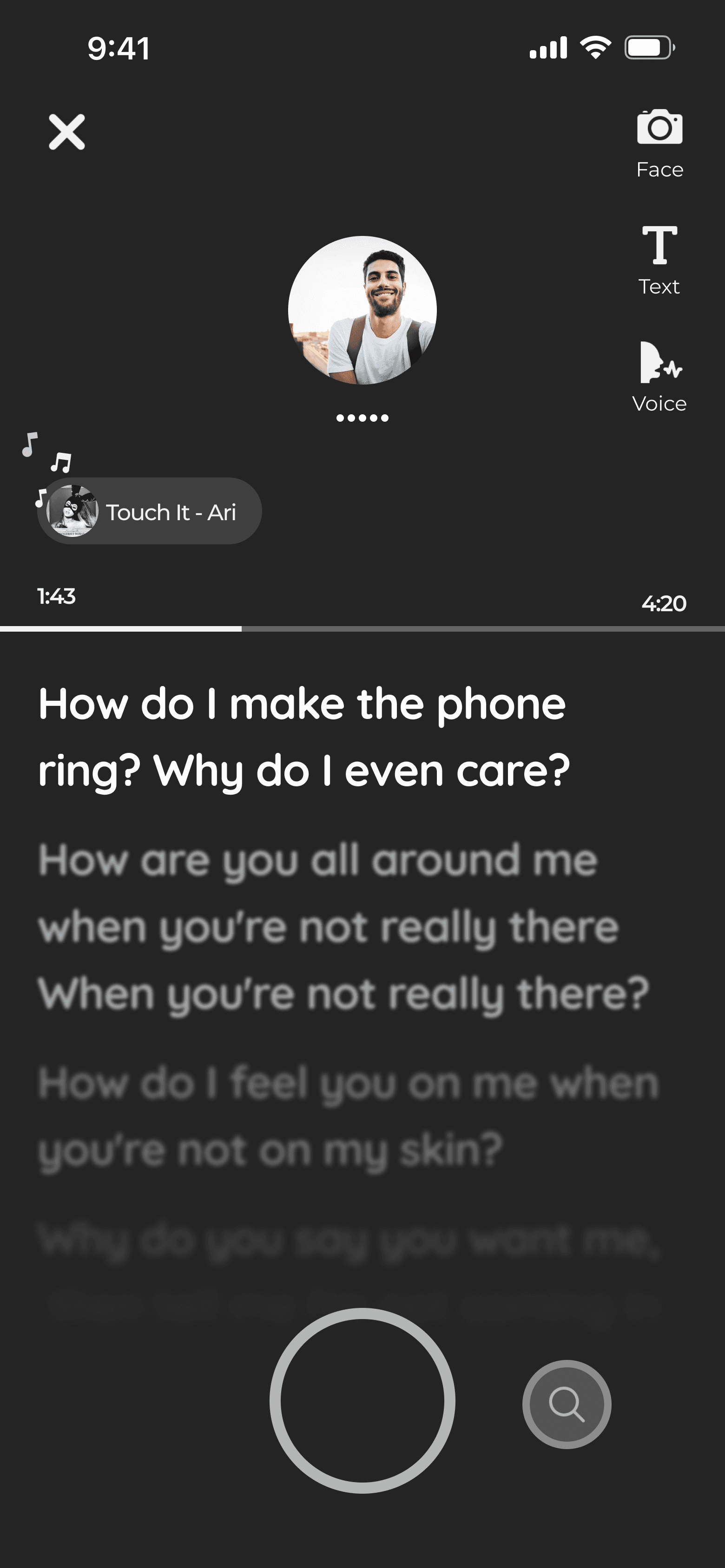
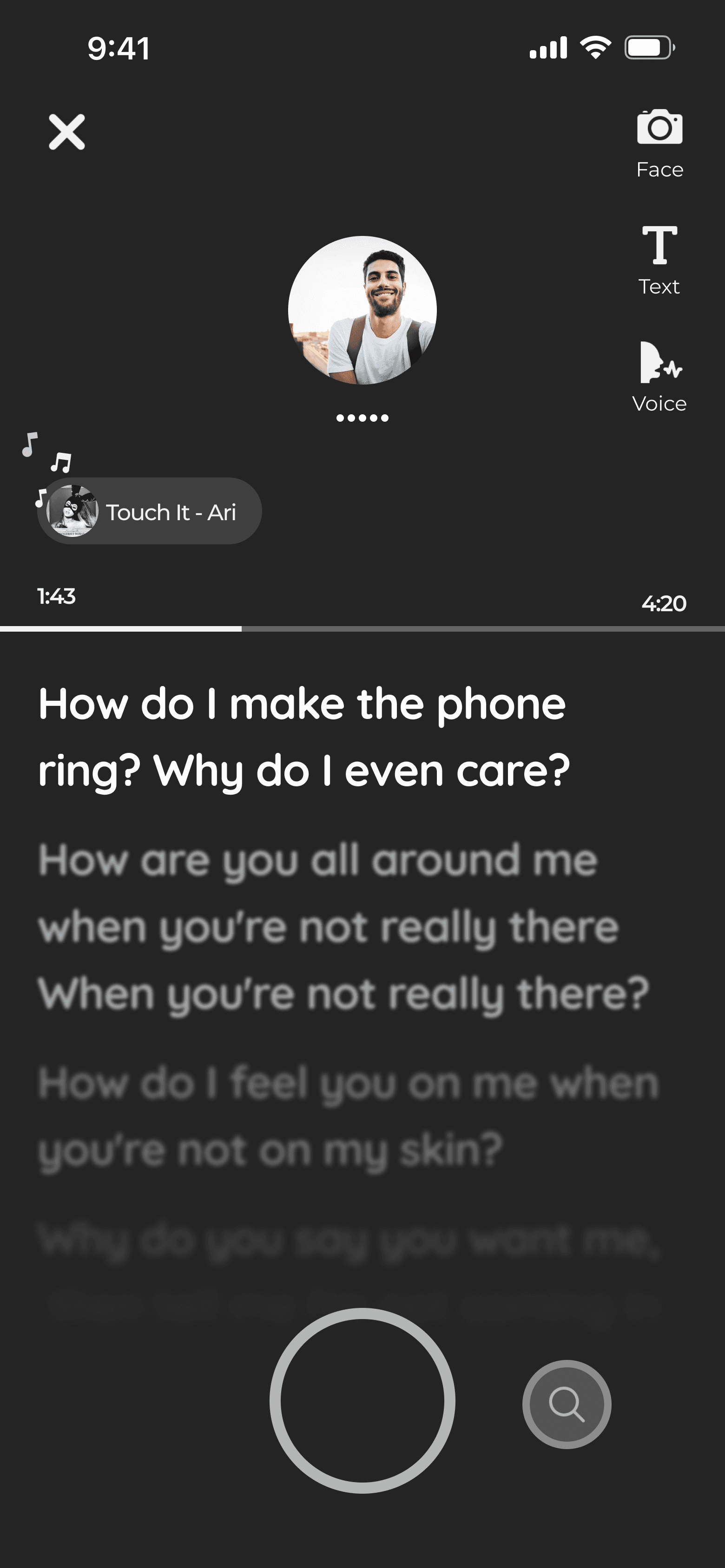
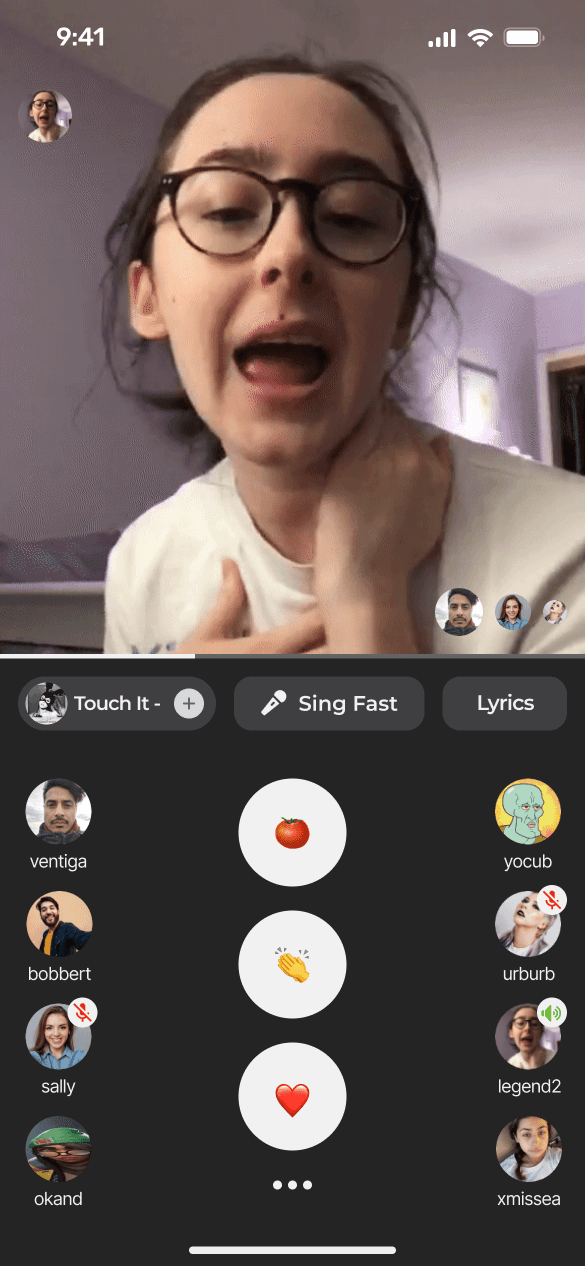
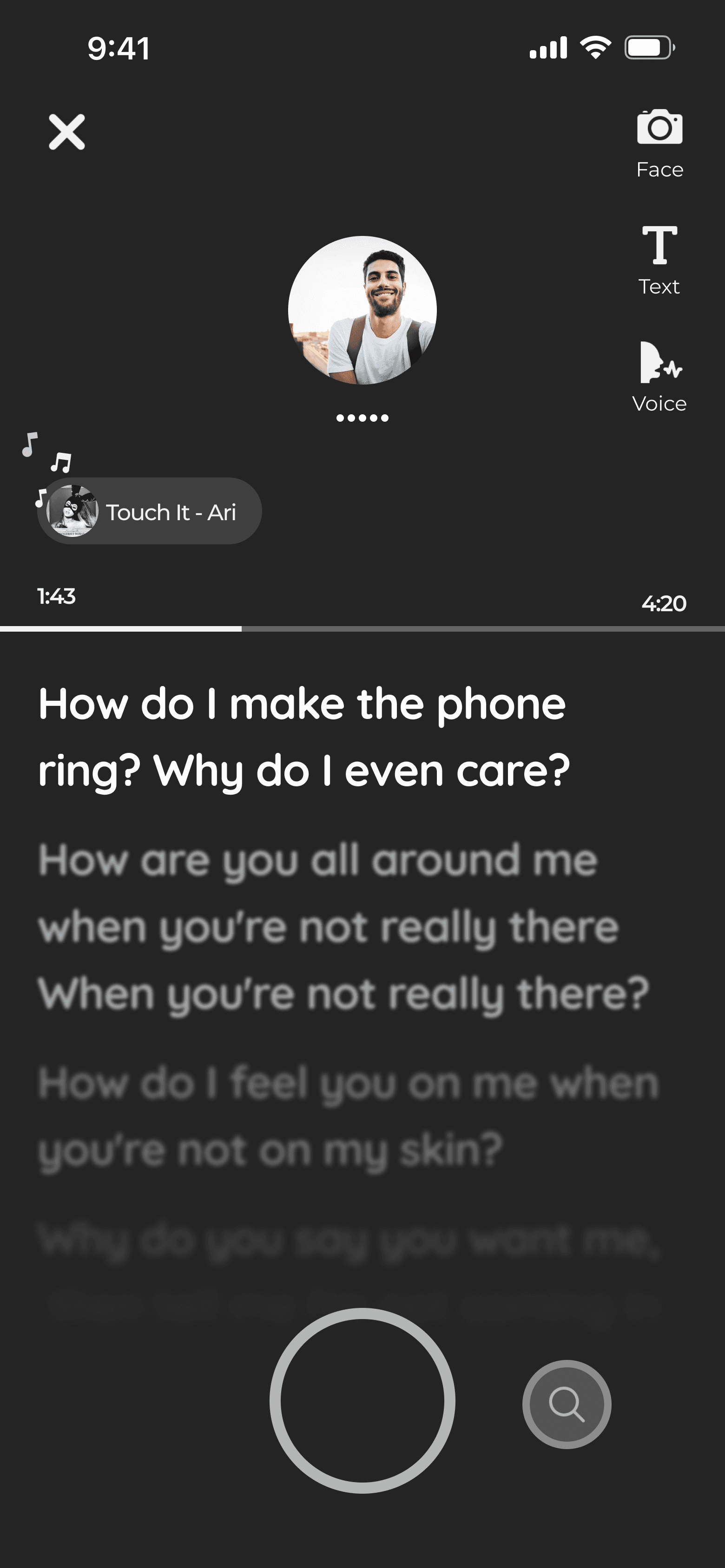
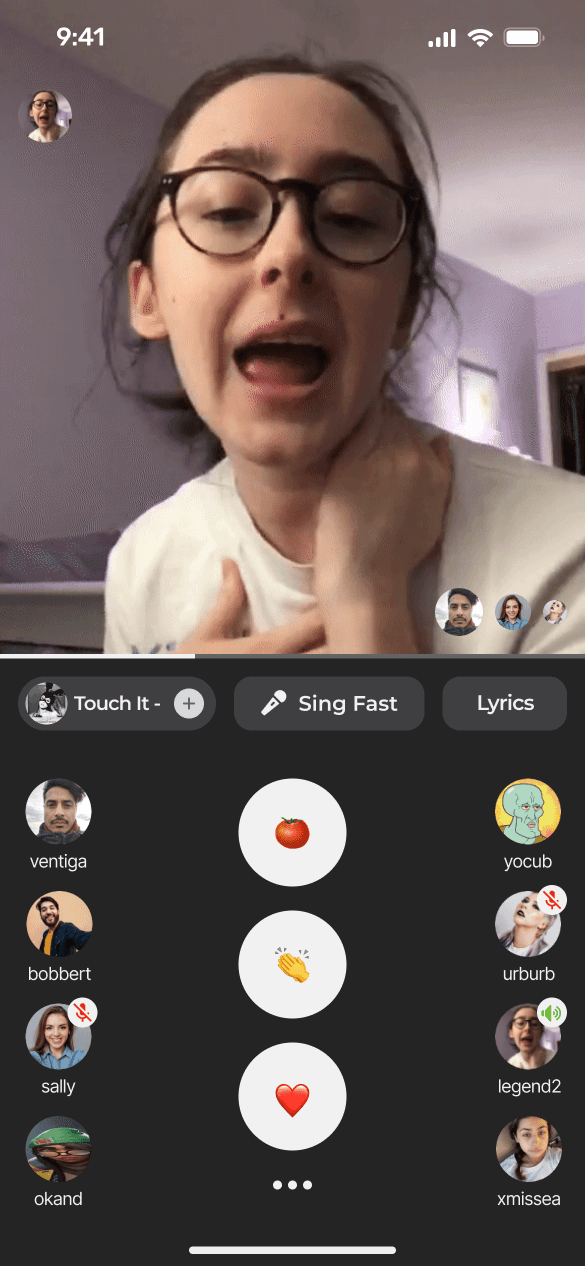
Lyrics
Never awkwardly mumble a song again! Pop open the lyrics to your favourite song and release your inner Mariah Carey.
Lyrics
Never awkwardly mumble a song again! Pop open the lyrics to your favourite song and release your inner Mariah Carey.
Lyrics
Never awkwardly mumble a song again! Pop open the lyrics to your favourite song and release your inner Mariah Carey.
Songs and games
Song and game discovery plus their respective information pages.
Songs and games
Song and game discovery plus their respective information pages.
Songs and games
Song and game discovery plus their respective information pages.
Connecting
From the homepage, navigate to your own profile or social tab to see everything friend related.
Connecting
From the homepage, navigate to your own profile or social tab to see everything friend related.
Connecting
From the homepage, navigate to your own profile or social tab to see everything friend related.

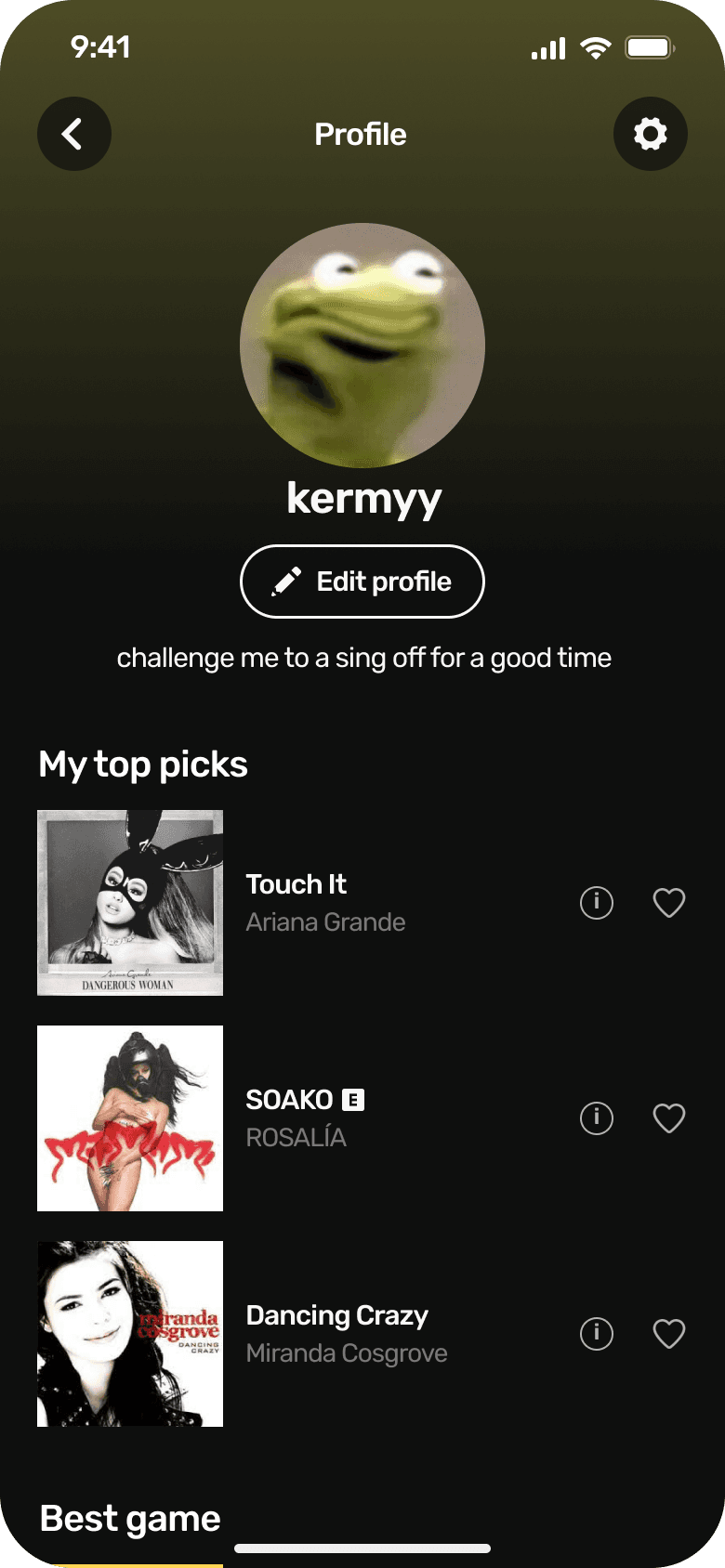
Profile page
Your own customizable profile page, where you can share your favourite songs, games, game high scores and other interesting stats.
Profile page
Your own customizable profile page, where you can share your favourite songs, games, game high scores and other interesting stats.
Profile page
Your own customizable profile page, where you can share your favourite songs, games, game high scores and other interesting stats.

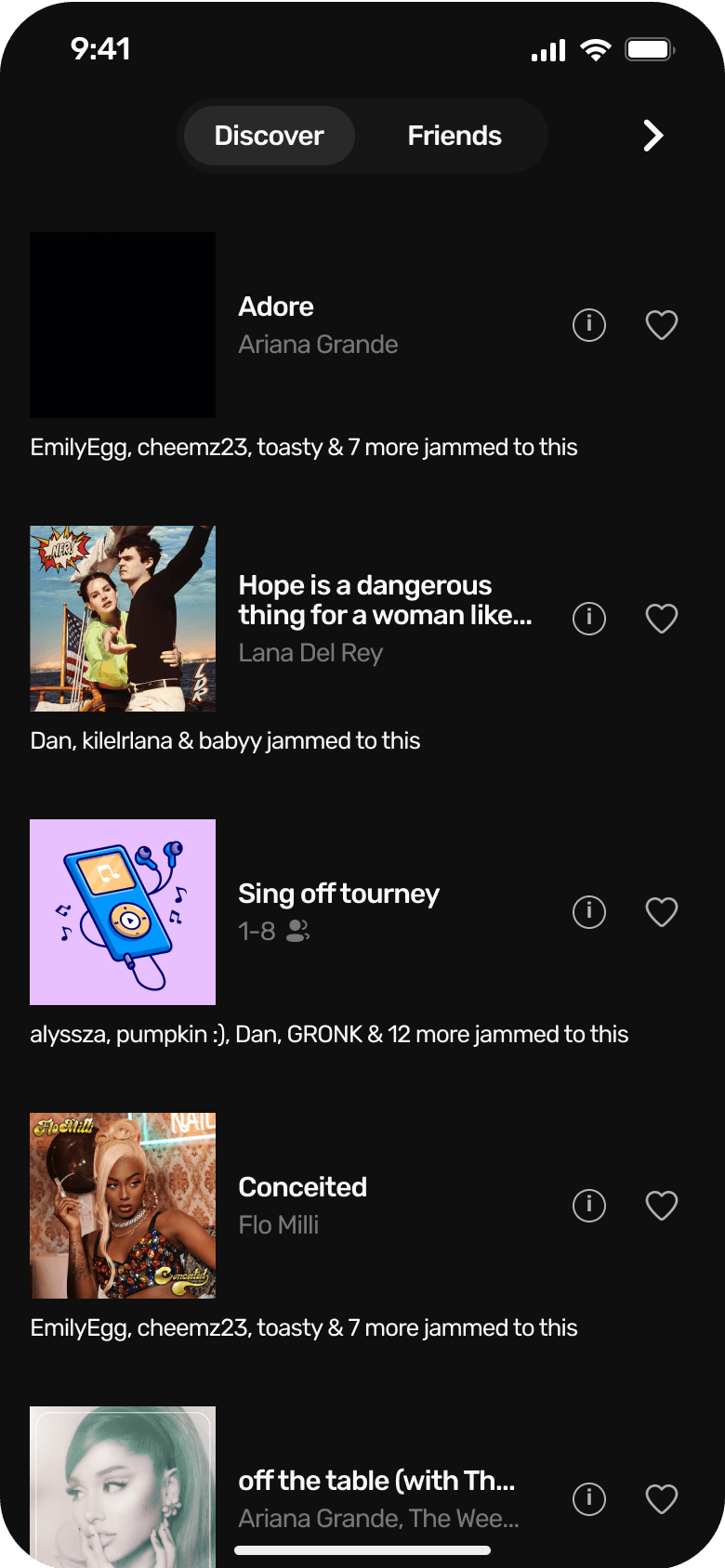
Discover page
Discover what your friends are jamming to. Will you join them or judge them?
Discover page
Discover what your friends are jamming to. Will you join them or judge them?
Discover page
Discover what your friends are jamming to. Will you join them or judge them?

Friends page
Manage your friends list here. Search, add, remove and view requests.
Friends page
Manage your friends list here. Search, add, remove and view requests.
Friends page
Manage your friends list here. Search, add, remove and view requests.
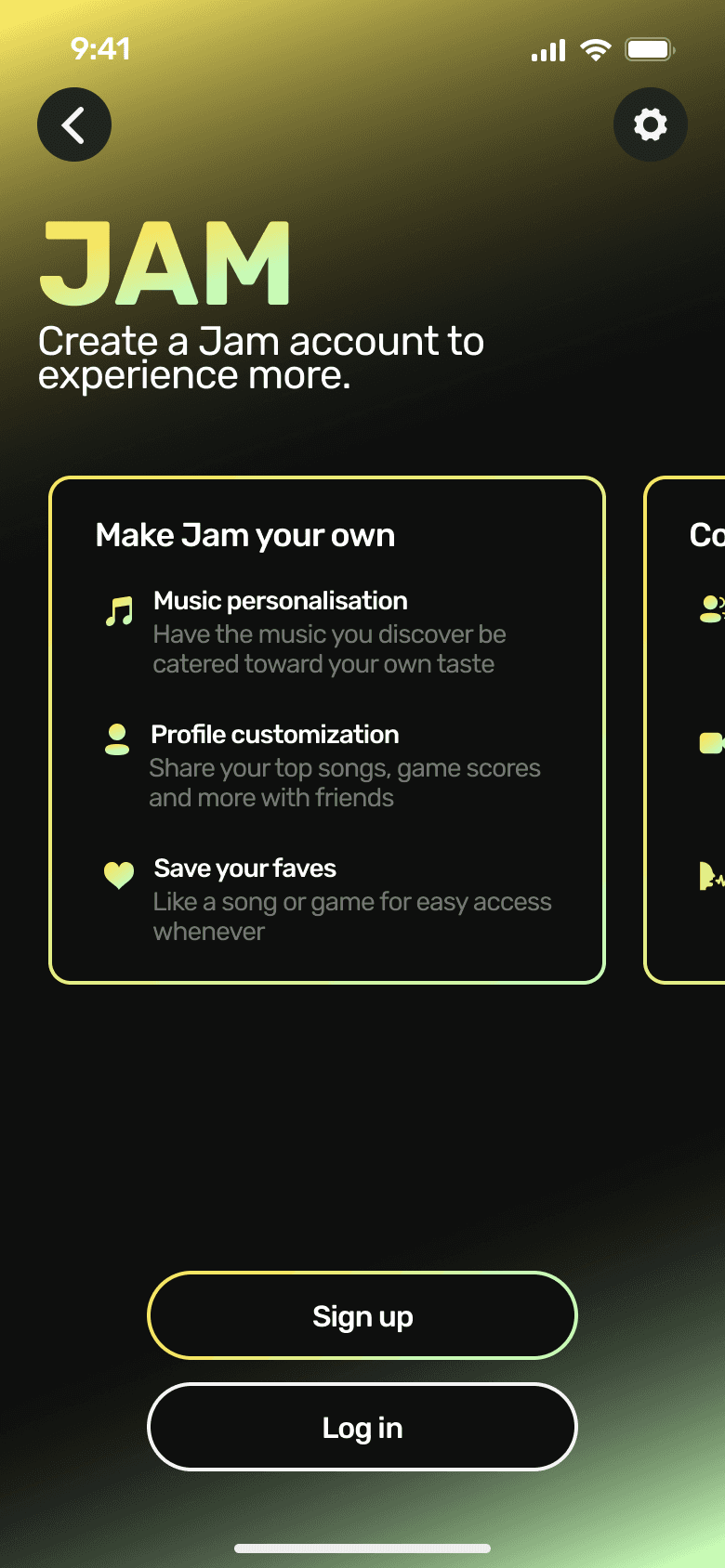
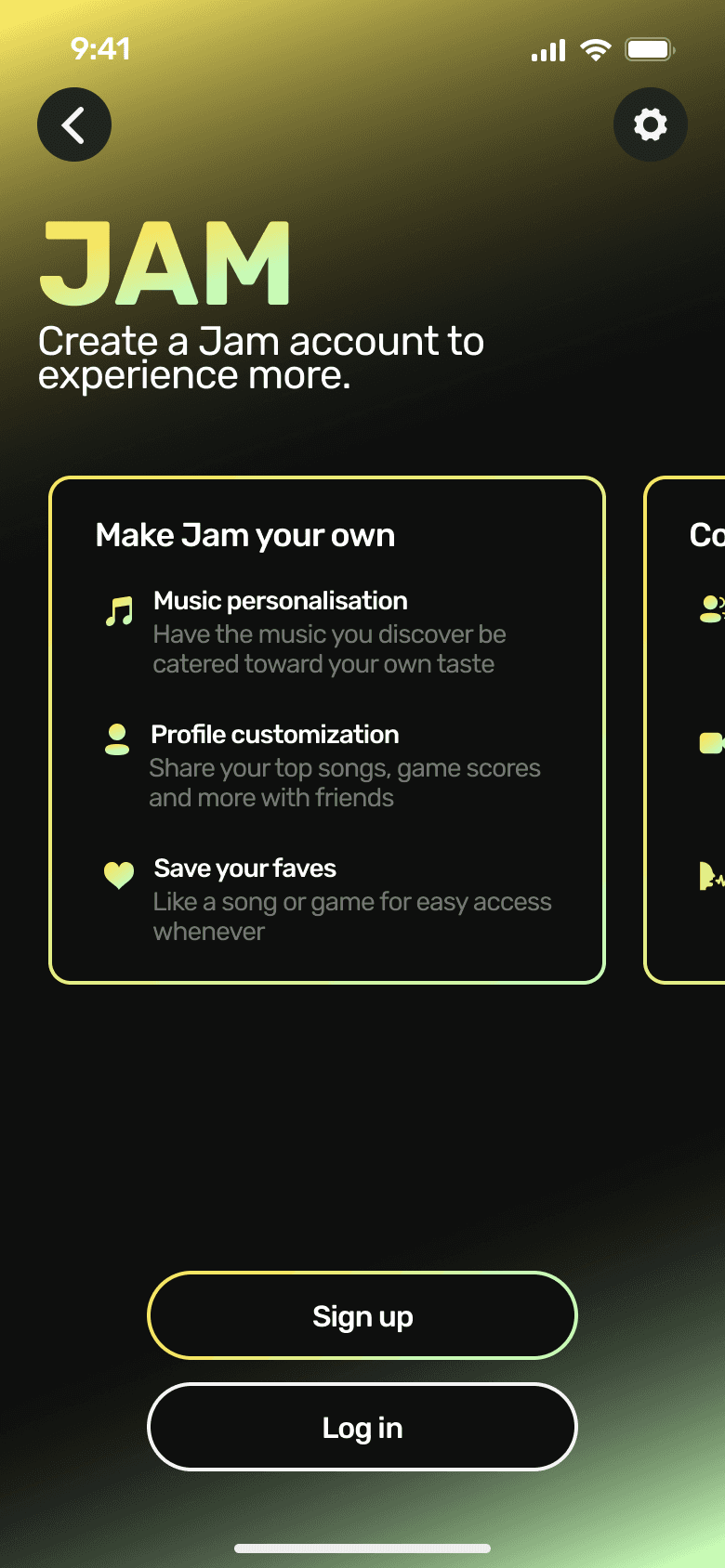
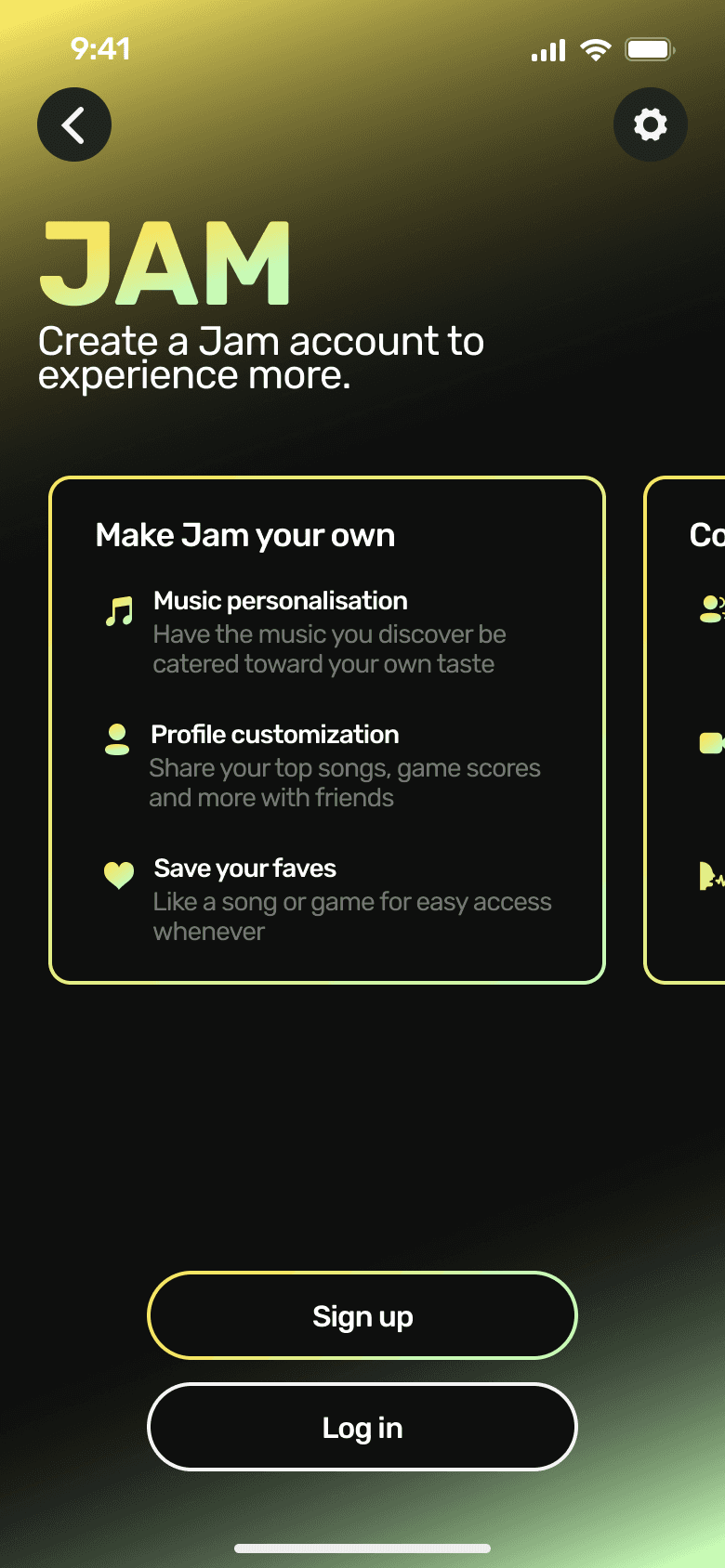
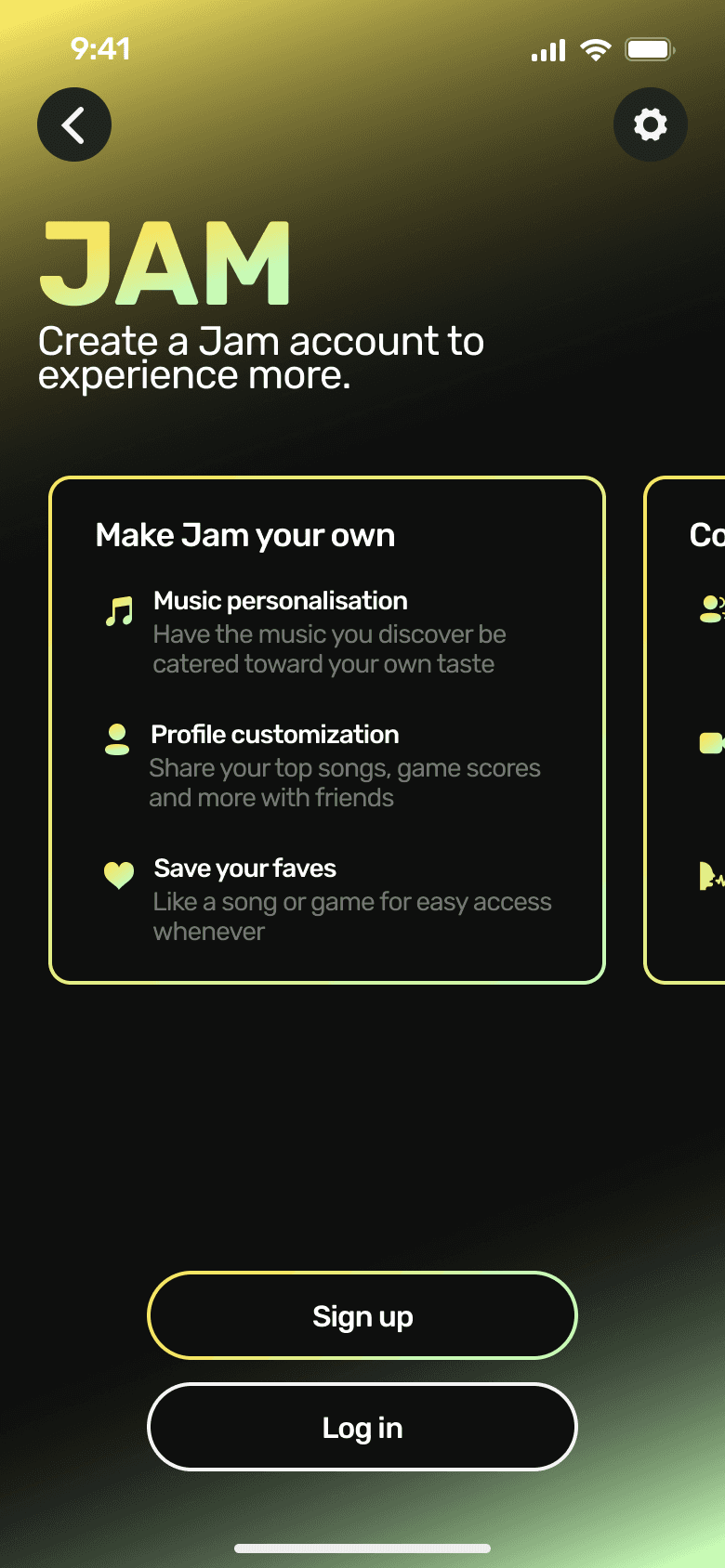
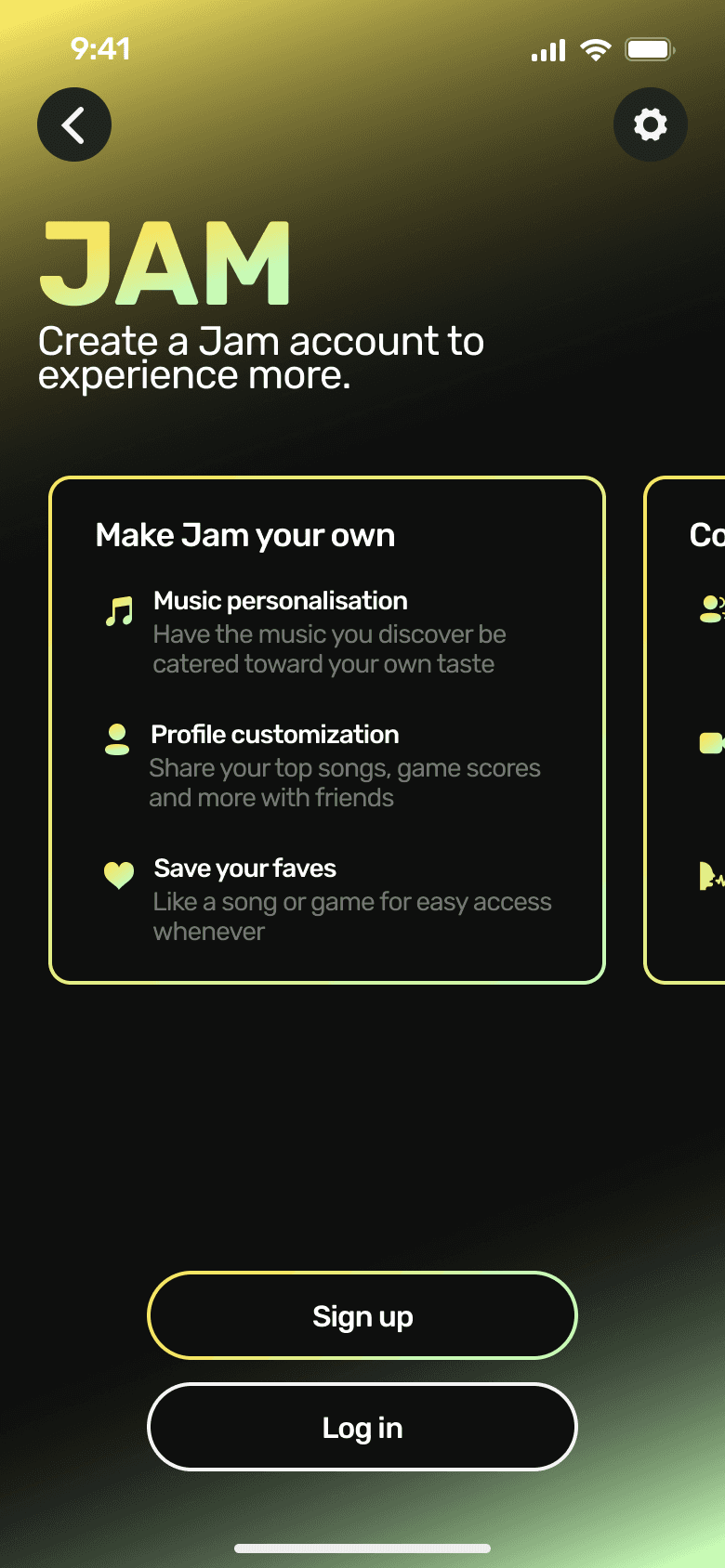
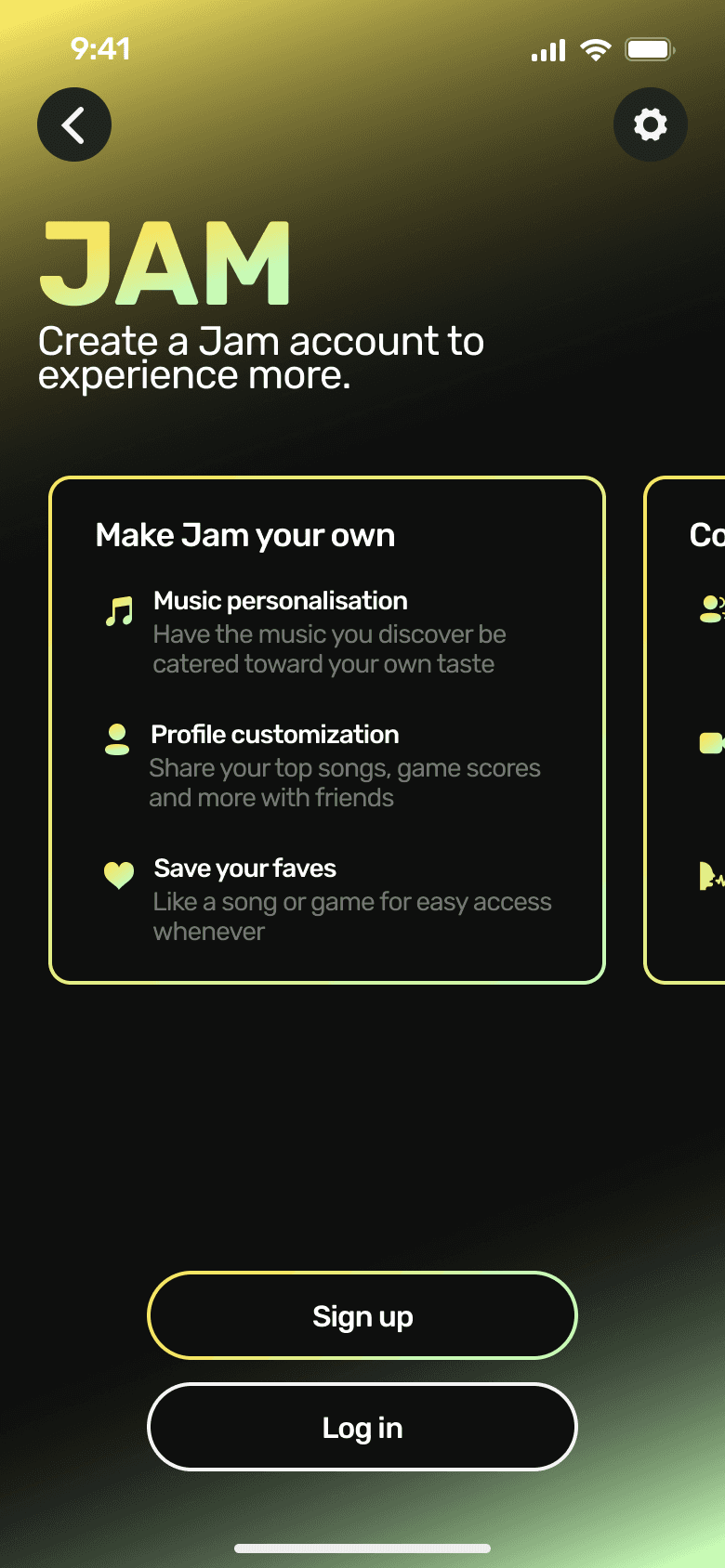
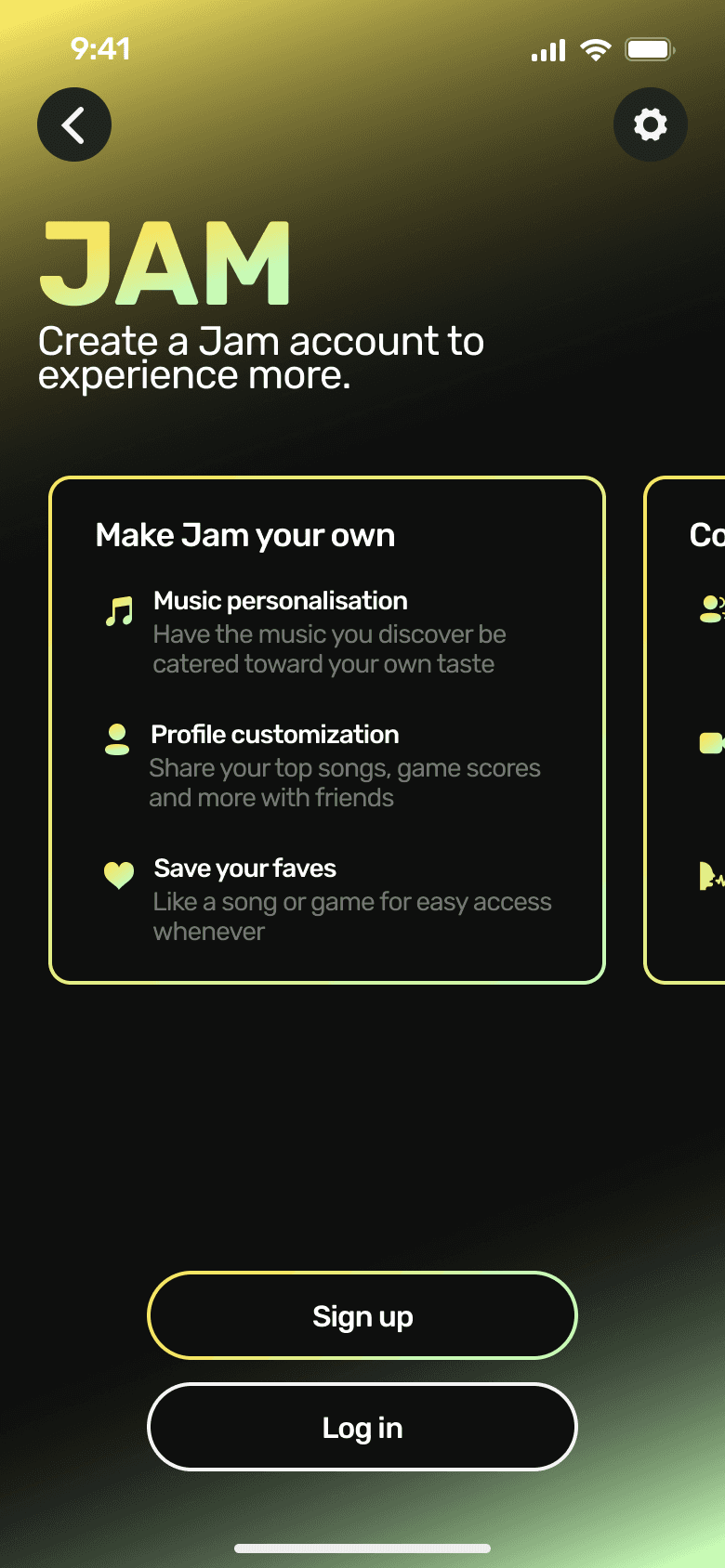
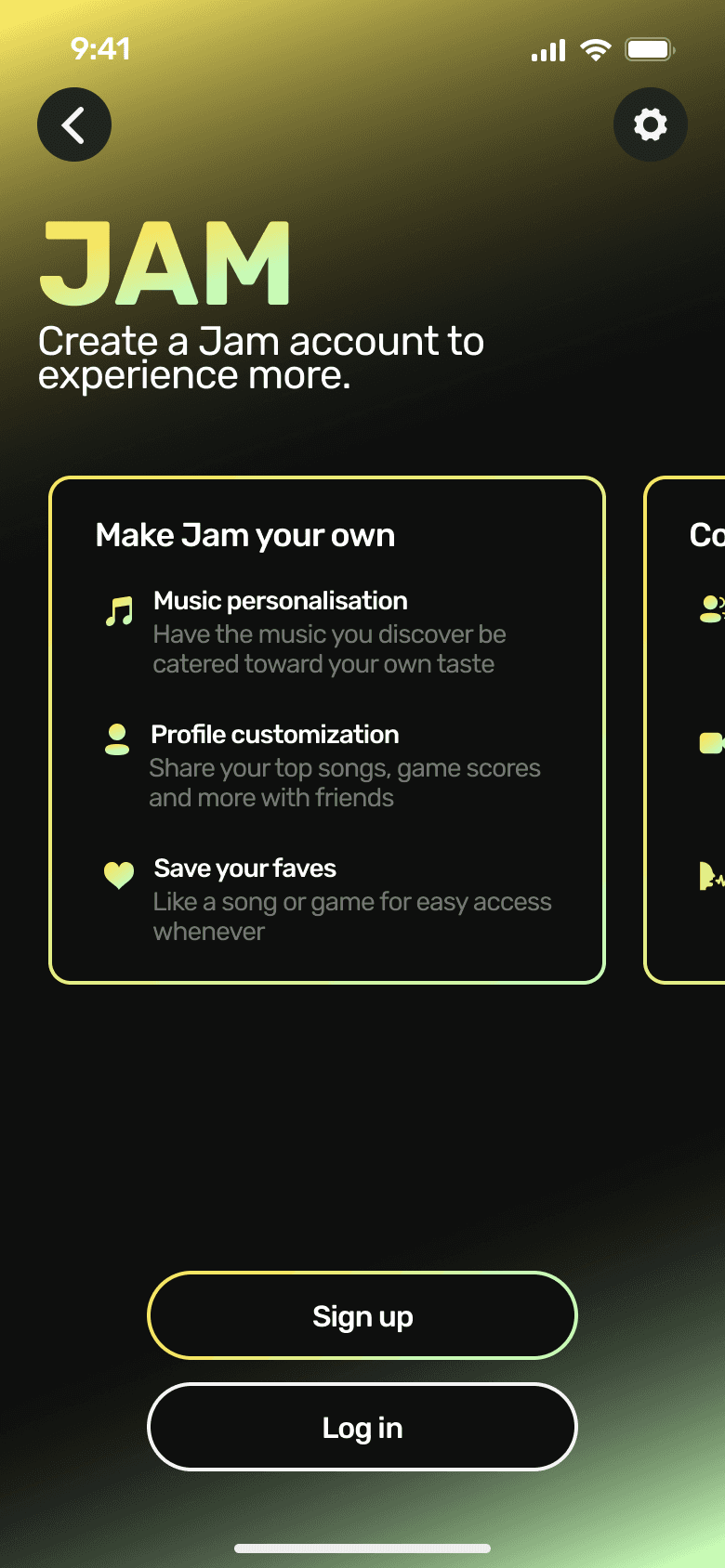
Onboarding
Try songs/games, and join jams before signing up. When you're ready, provide only the essentials to get you jamming ASAP.
Onboarding
Try songs/games, and join jams before signing up. When you're ready, provide only the essentials to get you jamming ASAP.
Onboarding
Try songs/games, and join jams before signing up. When you're ready, provide only the essentials to get you jamming ASAP.
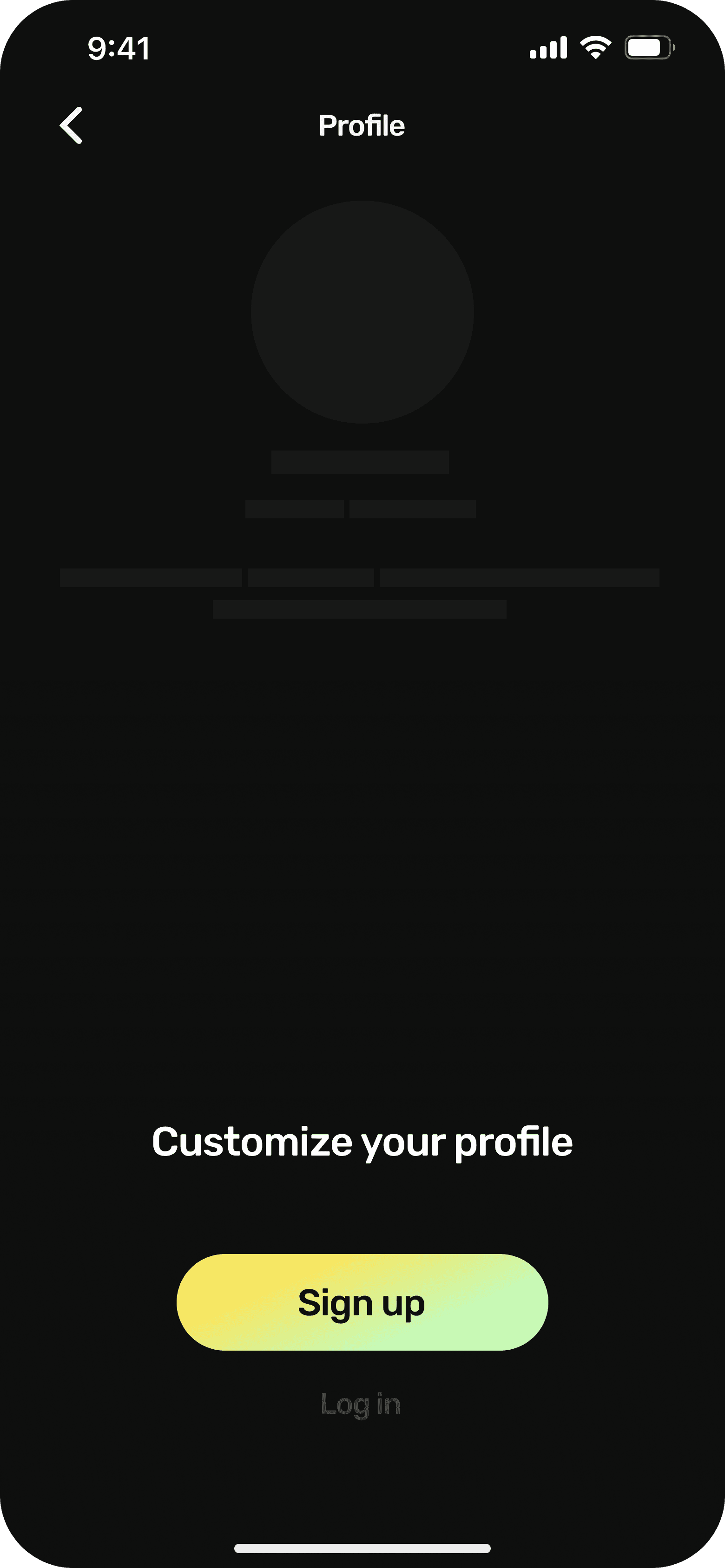
No account user
With no account, the profile and social tab is replaced with wireframes and what's available upon creating an account.
No account user
With no account, the profile and social tab is replaced with wireframes and what's available upon creating an account.
No account user
With no account, the profile and social tab is replaced with wireframes and what's available upon creating an account.
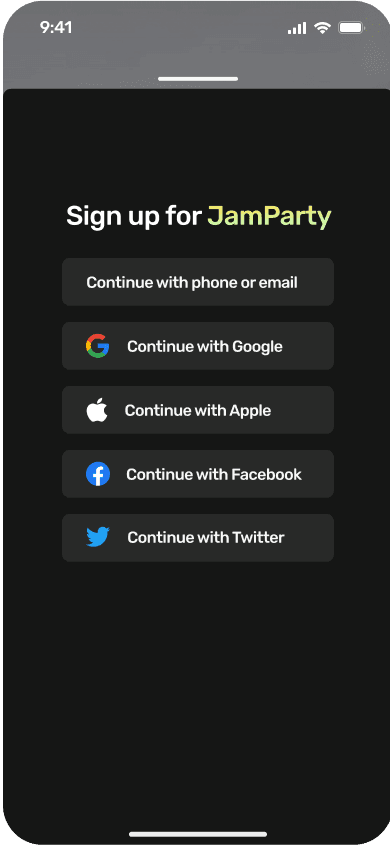
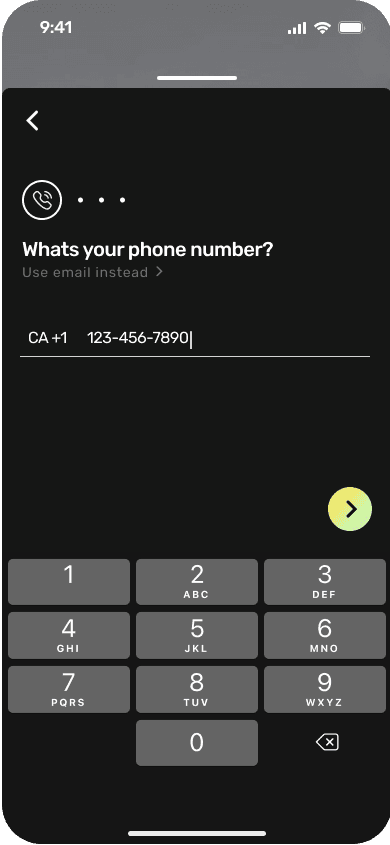
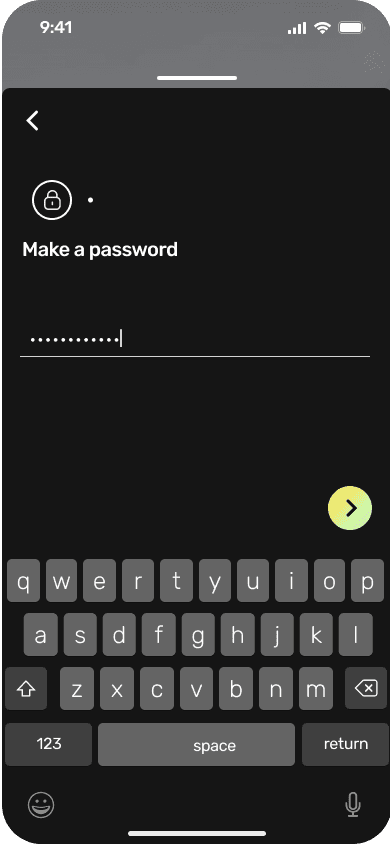
Sign up process
Stills of the sign up process. Clean and simple, see exactly how far along you are with the icons along the top
Sign up process
Stills of the sign up process. Clean and simple, see exactly how far along you are with the icons along the top
Sign up process
Stills of the sign up process. Clean and simple, see exactly how far along you are with the icons along the top
The fun stuff
For this project, I explored deeper prototyping and Figma interface animation for the first time! It became my favourite part of the project, bringing the app to life, giving it character, and getting people excited! Below is a collection of micro-interactions, animations, and other visuals. Some stuff includes inviting friends, joining a call, sharing videos, and in-game Jam interactions. Everything was made in Figma, including the video at the top of the page.
The fun stuff
For this project, I explored deeper prototyping and Figma interface animation for the first time! It became my favourite part of the project, bringing the app to life, giving it character, and getting people excited! Below is a collection of micro-interactions, animations, and other visuals. Some stuff includes inviting friends, joining a call, sharing videos, and in-game Jam interactions. Everything was made in Figma, including the video at the top of the page.
The fun stuff
For this project, I explored deeper prototyping and Figma interface animation for the first time! It became my favourite part of the project, bringing the app to life, giving it character, and getting people excited! Below is a collection of micro-interactions, animations, and other visuals. Some stuff includes inviting friends, joining a call, sharing videos, and in-game Jam interactions. Everything was made in Figma, including the video at the top of the page.
Exploration and iteration
I went through a lot of different design explorations and iterations to arrive at my final designs. I made sure to explore every aspect of each idea, from prototyping the way the screen would appear to it's interactions. Here's a glimpse into some designs that didn't make it and why.
Exploration and iteration
I went through a lot of different design explorations and iterations to arrive at my final designs. I made sure to explore every aspect of each idea, from prototyping the way the screen would appear to it's interactions. Here's a glimpse into some designs that didn't make it and why.
Exploration and iteration
I went through a lot of different design explorations and iterations to arrive at my final designs. I made sure to explore every aspect of each idea, from prototyping the way the screen would appear to it's interactions. Here's a glimpse into some designs that didn't make it and why.

Performer focused
This layout emphasized the performer and made it hard for users to express themselves. Consequently, it was abandoned in favor of a more face-to-face approach.

"Sandwich" layout
The placement of cameras between two rows of actions proved confusing and complicated, especially when considering the design of additional options.

Faceless creation
This approach to creation favoured anonymity, but was inferior to a face forward creation approach as it felt less lively, interesting and interactive.

Jamparty "tweets"
The idea of users sharing blurbs about their favorite songs or games was nice but ventured too much into social media territory and didn't align well with the app.

Progress bar
This early design featured a coloured bar at the top to visualize the sign up progress. This made the process feel long and tiring as it wasn't clear how far along you were.

Ads
The idea of compiling all sign-up features into a list to attract users felt outdated, forced, and more suited for a paid product. It also had a noticeable "ad-like" quality.



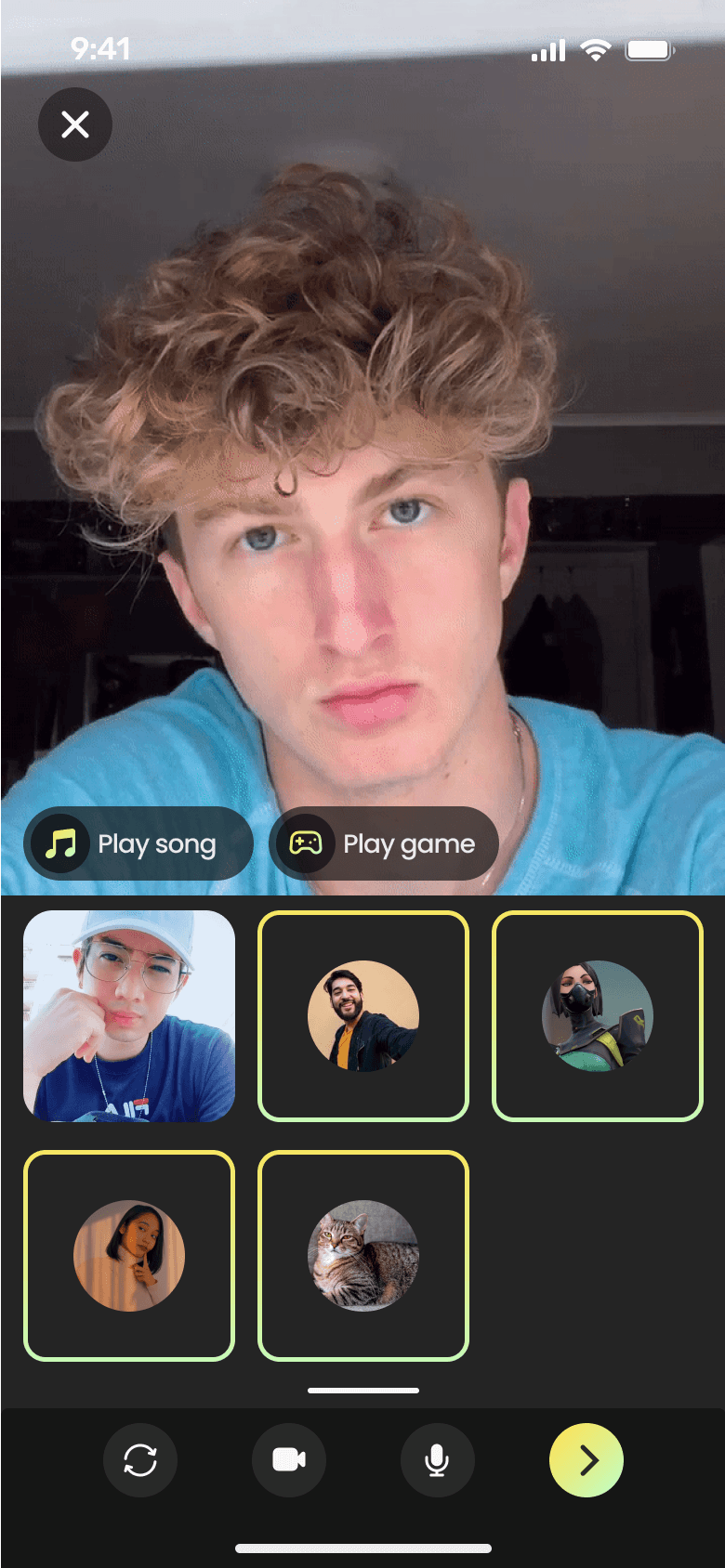
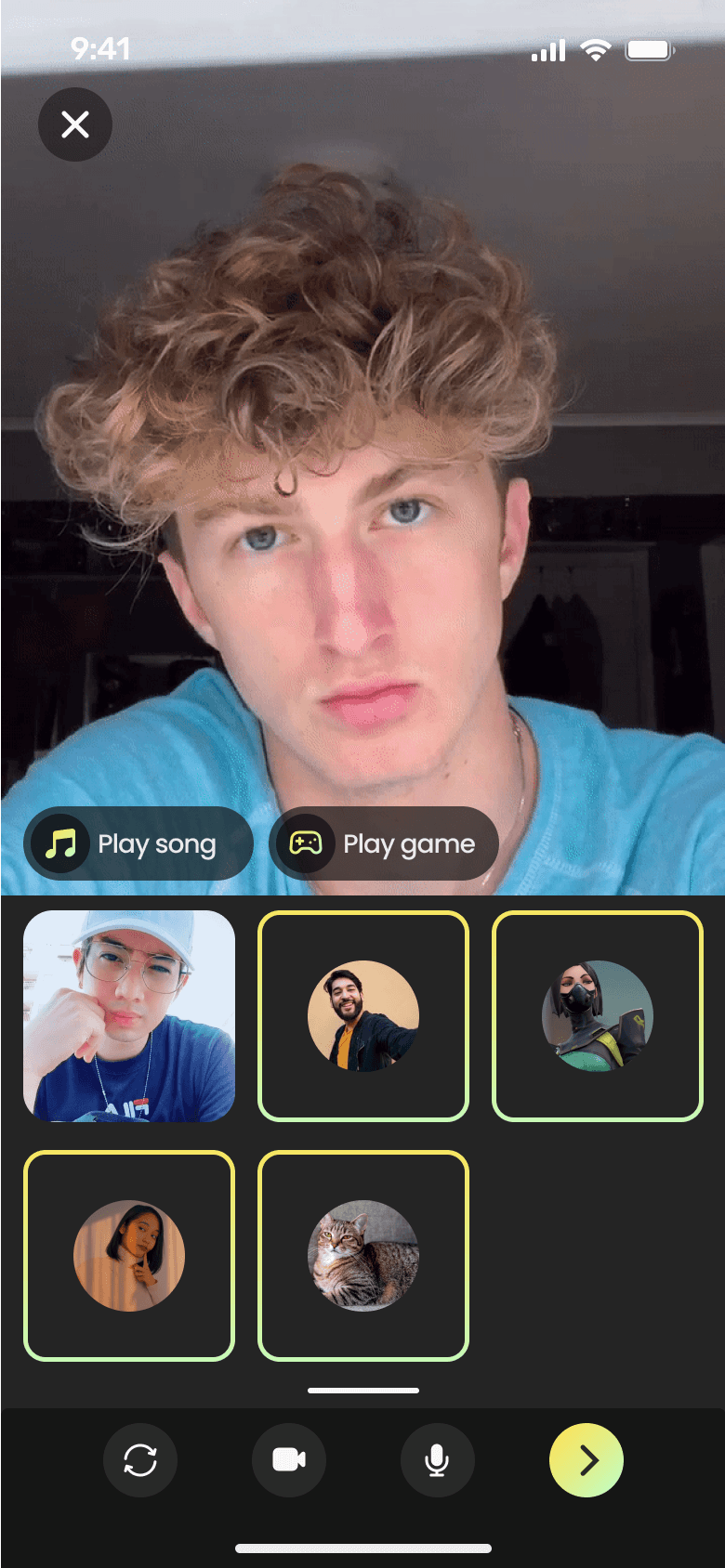
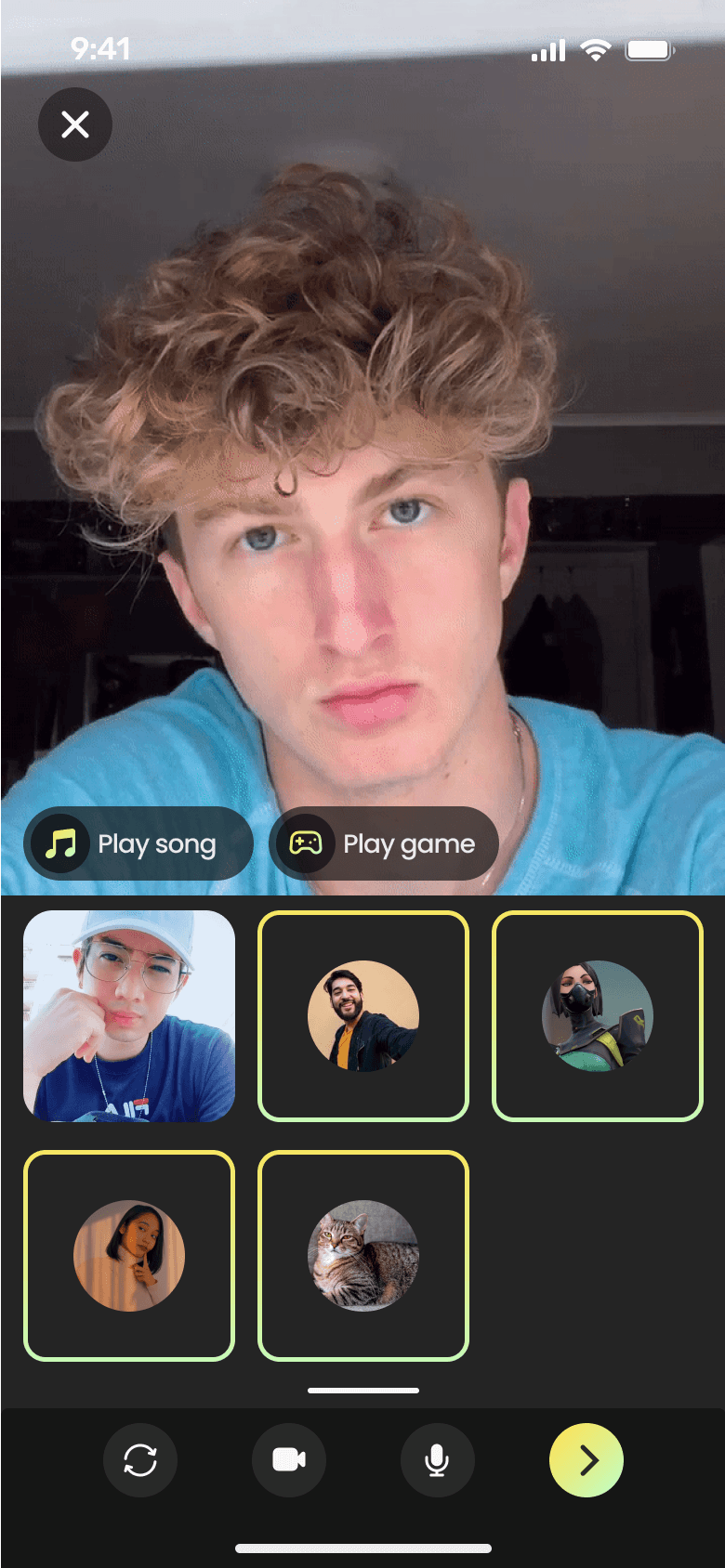
Inviting friends
My first iteration of the invite flow separated recent calls from creating a new call, which added unnecessary complexity and forced users to take extra steps when starting a new group. Through iteration, I simplified this flow to better support quick, casual interactions. You may also notice that users originally had both usernames and real names displayed; this was later changed to usernames only to better fit the casual, game-like style of JamParty and create a more cohesive social identity across the app.



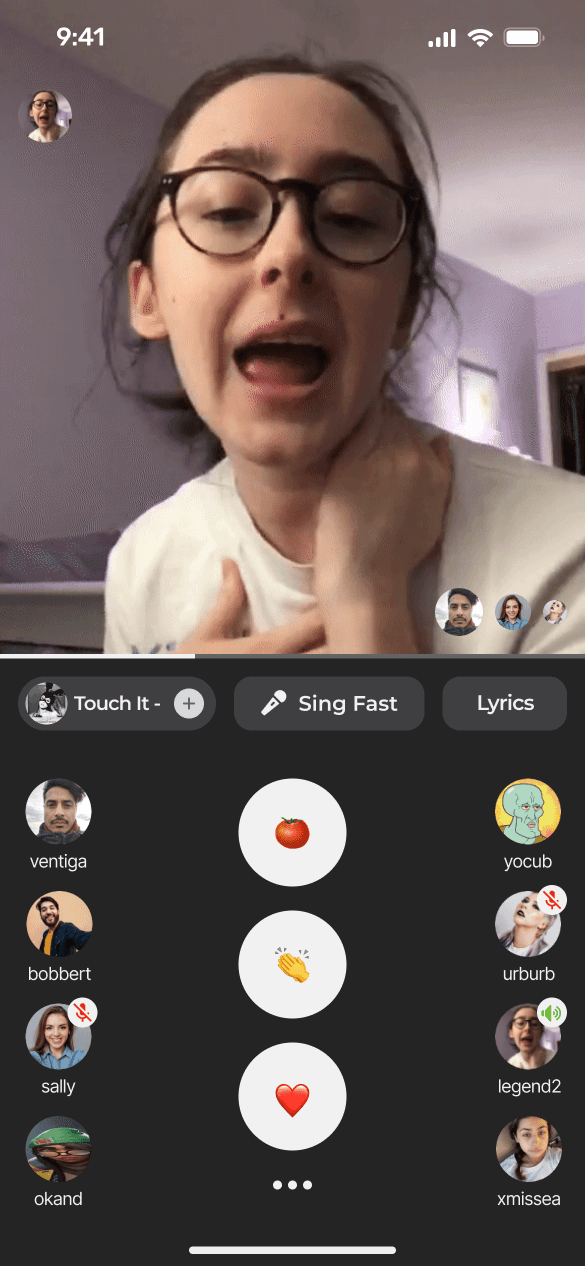
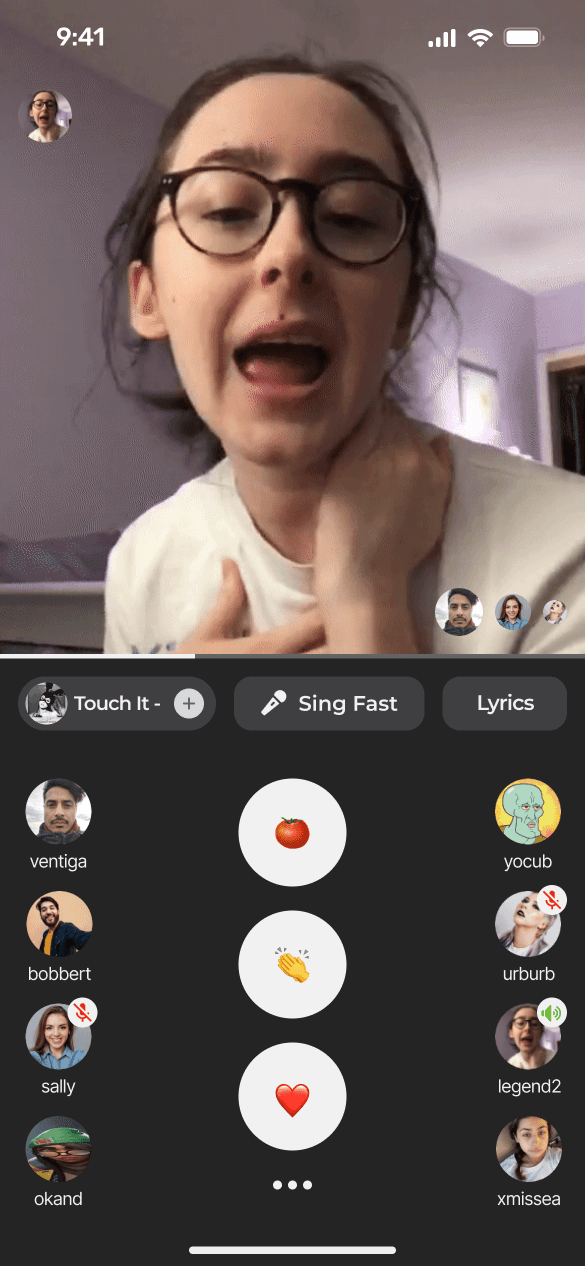
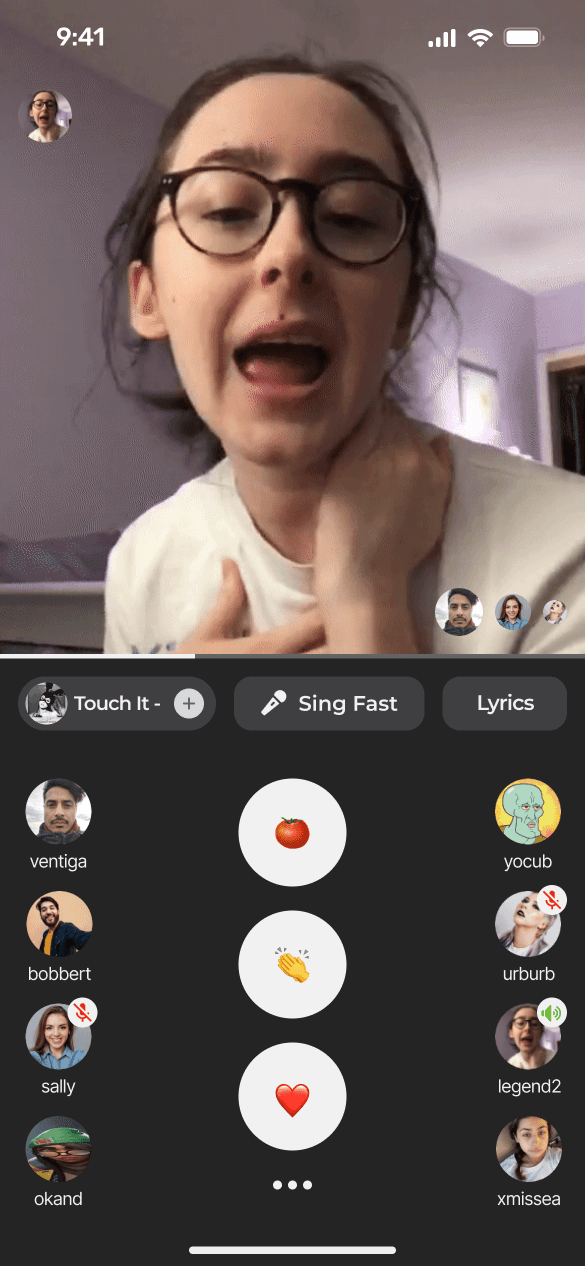
Reactions mid-game
Here are some explorations for how users could access reactions during a jam. Shown here are a vertical list, a wheel, and a more immersive horizontal list. The wheel captured the right game-like, fun vibe, while the horizontal list, similar to patterns in other apps, felt the most intuitive and comfortable to use. So why not combine the two into one interaction? This approach allowed me to balance expressive, playful moments with familiar usability patterns.

Performer focused
This layout emphasized the performer and made it hard for users to express themselves. Consequently, it was abandoned in favor of a more face-to-face approach.

"Sandwich" layout
The placement of cameras between two rows of actions proved confusing and complicated, especially when considering the design of additional options.

Faceless creation
This approach to creation favoured anonymity, but was inferior to a face forward creation approach as it felt less lively, interesting and interactive.

Jamparty "tweets"
The idea of users sharing blurbs about their favorite songs or games was nice but ventured too much into social media territory and didn't align well with the app.

Progress bar
This early design featured a coloured bar at the top to visualize the sign up progress. This made the process feel long and tiring as it wasn't clear how far along you were.

Ads
The idea of compiling all sign-up features into a list to attract users felt outdated, forced, and more suited for a paid product. It also had a noticeable "ad-like" quality.



Inviting friends
My first iteration of the invite flow separated recent calls from creating a new call, which added unnecessary complexity and forced users to take extra steps when starting a new group. Through iteration, I simplified this flow to better support quick, casual interactions. You may also notice that users originally had both usernames and real names displayed; this was later changed to usernames only to better fit the casual, game-like style of JamParty and create a more cohesive social identity across the app.



Reactions mid-game
Here are some explorations for how users could access reactions during a jam. Shown here are a vertical list, a wheel, and a more immersive horizontal list. The wheel captured the right game-like, fun vibe, while the horizontal list, similar to patterns in other apps, felt the most intuitive and comfortable to use. So why not combine the two into one interaction? This approach allowed me to balance expressive, playful moments with familiar usability patterns.

Performer focused
This layout emphasized the performer and made it hard for users to express themselves. Consequently, it was abandoned in favor of a more face-to-face approach.

"Sandwich" layout
The placement of cameras between two rows of actions proved confusing and complicated, especially when considering the design of additional options.

Faceless creation
This approach to creation favoured anonymity, but was inferior to a face forward creation approach as it felt less lively, interesting and interactive.

Jamparty "tweets"
The idea of users sharing blurbs about their favorite songs or games was nice but ventured too much into social media territory and didn't align well with the app.

Progress bar
This early design featured a coloured bar at the top to visualize the sign up progress. This made the process feel long and tiring as it wasn't clear how far along you were.

Ads
The idea of compiling all sign-up features into a list to attract users felt outdated, forced, and more suited for a paid product. It also had a noticeable "ad-like" quality.



Inviting friends
My first iteration of the invite flow separated recent calls from creating a new call, which added unnecessary complexity and forced users to take extra steps when starting a new group. Through iteration, I simplified this flow to better support quick, casual interactions. You may also notice that users originally had both usernames and real names displayed; this was later changed to usernames only to better fit the casual, game-like style of JamParty and create a more cohesive social identity across the app.



Reactions mid-game
Here are some explorations for how users could access reactions during a jam. Shown here are a vertical list, a wheel, and a more immersive horizontal list. The wheel captured the right game-like, fun vibe, while the horizontal list, similar to patterns in other apps, felt the most intuitive and comfortable to use. So why not combine the two into one interaction? This approach allowed me to balance expressive, playful moments with familiar usability patterns.

Performer focused
This layout emphasized the performer and made it hard for users to express themselves. Consequently, it was abandoned in favor of a more face-to-face approach.

"Sandwich" layout
The placement of cameras between two rows of actions proved confusing and complicated, especially when considering the design of additional options.

Faceless creation
This approach to creation favoured anonymity, but was inferior to a face forward creation approach as it felt less lively, interesting and interactive.

Jamparty "tweets"
The idea of users sharing blurbs about their favorite songs or games was nice but ventured too much into social media territory and didn't align well with the app.

Progress bar
This early design featured a coloured bar at the top to visualize the sign up progress. This made the process feel long and tiring as it wasn't clear how far along you were.

Ads
The idea of compiling all sign-up features into a list to attract users felt outdated, forced, and more suited for a paid product. It also had a noticeable "ad-like" quality.



Inviting friends
My first iteration of the invite flow separated recent calls from creating a new call, which added unnecessary complexity and forced users to take extra steps when starting a new group. Through iteration, I simplified this flow to better support quick, casual interactions. You may also notice that users originally had both usernames and real names displayed; this was later changed to usernames only to better fit the casual, game-like style of JamParty and create a more cohesive social identity across the app.



Reactions mid-game
Here are some explorations for how users could access reactions during a jam. Shown here are a vertical list, a wheel, and a more immersive horizontal list. The wheel captured the right game-like, fun vibe, while the horizontal list, similar to patterns in other apps, felt the most intuitive and comfortable to use. So why not combine the two into one interaction? This approach allowed me to balance expressive, playful moments with familiar usability patterns.

Performer focused
This layout emphasized the performer and made it hard for users to express themselves. Consequently, it was abandoned in favor of a more face-to-face approach.

"Sandwich" layout
The placement of cameras between two rows of actions proved confusing and complicated, especially when considering the design of additional options.

Faceless creation
This approach to creation favoured anonymity, but was inferior to a face forward creation approach as it felt less lively, interesting and interactive.

Jamparty "tweets"
The idea of users sharing blurbs about their favorite songs or games was nice but ventured too much into social media territory and didn't align well with the app.

Progress bar
This early design featured a coloured bar at the top to visualize the sign up progress. This made the process feel long and tiring as it wasn't clear how far along you were.

Ads
The idea of compiling all sign-up features into a list to attract users felt outdated, forced, and more suited for a paid product. It also had a noticeable "ad-like" quality.

Performer focused
This layout emphasized the performer and made it hard for users to express themselves. Consequently, it was abandoned in favor of a more face-to-face approach.

"Sandwich" layout
The placement of cameras between two rows of actions proved confusing and complicated, especially when considering the design of additional options.

Faceless creation
This approach to creation favoured anonymity, but was inferior to a face forward creation approach as it felt less lively, interesting and interactive.

Jamparty "tweets"
The idea of users sharing blurbs about their favorite songs or games was nice but ventured too much into social media territory and didn't align well with the app.

Progress bar
This early design featured a coloured bar at the top to visualize the sign up progress. This made the process feel long and tiring as it wasn't clear how far along you were.

Ads
The idea of compiling all sign-up features into a list to attract users felt outdated, forced, and more suited for a paid product. It also had a noticeable "ad-like" quality.

Performer focused
This layout emphasized the performer and made it hard for users to express themselves. Consequently, it was abandoned in favor of a more face-to-face approach.

"Sandwich" layout
The placement of cameras between two rows of actions proved confusing and complicated, especially when considering the design of additional options.

Faceless creation
This approach to creation favoured anonymity, but was inferior to a face forward creation approach as it felt less lively, interesting and interactive.

Jamparty "tweets"
The idea of users sharing blurbs about their favorite songs or games was nice but ventured too much into social media territory and didn't align well with the app.

Progress bar
This early design featured a coloured bar at the top to visualize the sign up progress. This made the process feel long and tiring as it wasn't clear how far along you were.

Ads
The idea of compiling all sign-up features into a list to attract users felt outdated, forced, and more suited for a paid product. It also had a noticeable "ad-like" quality.

Performer focused
This layout emphasized the performer and made it hard for users to express themselves. Consequently, it was abandoned in favor of a more face-to-face approach.

"Sandwich" layout
The placement of cameras between two rows of actions proved confusing and complicated, especially when considering the design of additional options.

Faceless creation
This approach to creation favoured anonymity, but was inferior to a face forward creation approach as it felt less lively, interesting and interactive.

Jamparty "tweets"
The idea of users sharing blurbs about their favorite songs or games was nice but ventured too much into social media territory and didn't align well with the app.

Progress bar
This early design featured a coloured bar at the top to visualize the sign up progress. This made the process feel long and tiring as it wasn't clear how far along you were.

Ads
The idea of compiling all sign-up features into a list to attract users felt outdated, forced, and more suited for a paid product. It also had a noticeable "ad-like" quality.
Reflection and takeaways
What I learned from this project.
I love motion!
This project was an incredibly vigorous experience where I was able to hone many different skills and also discover my passion for animation and deeper prototyping! They breathe so much life into ideas and creates a lot of enthusiasm!
Keep organized
This project was larger than I first expected, and my files weren't the most organized or easy to keep up with. I definitely need to keep neater next time.
Set priorities
I had a lot of cool ideas but had to learn to prioritize the most important features and parts of the designs first. Adjustable camera positions and sizes during a jam, copying a friend's voice as a filter, and introducing more exclusive games are just some of the exciting possibilities I'd love to explore in the future.
Reflection and takeaways
What I learned from this project.
I love motion!
This project was an incredibly vigorous experience where I was able to hone many different skills and also discover my passion for animation and deeper prototyping! They breathe so much life into ideas and creates a lot of enthusiasm!
Keep organized
This project was larger than I first expected, and my files weren't the most organized or easy to keep up with. I definitely need to keep neater next time.
Set priorities
I had a lot of cool ideas but had to learn to prioritize the most important features and parts of the designs first. Adjustable camera positions and sizes during a jam, copying a friend's voice as a filter, and introducing more exclusive games are just some of the exciting possibilities I'd love to explore in the future.
Reflection and takeaways
What I learned from this project.
I love motion!
This project was an incredibly vigorous experience where I was able to hone many different skills and also discover my passion for animation and deeper prototyping! They breathe so much life into ideas and creates a lot of enthusiasm!
Keep organized
This project was larger than I first expected, and my files weren't the most organized or easy to keep up with. I definitely need to keep neater next time.
Set priorities
I had a lot of cool ideas but had to learn to prioritize the most important features and parts of the designs first. Adjustable camera positions and sizes during a jam, copying a friend's voice as a filter, and introducing more exclusive games are just some of the exciting possibilities I'd love to explore in the future.